はじめに
新年あけましておめでとうございます!
新垣です!年末年始どう過ごしてましたでしょうか?正月って意外とやることなくて暇ですよね。。。私は最近Vue.jsの案件にアサインして勉強の日々なのですがVue.jsを使ってブログを構築してみたいなと思い、調べたところVue.jsの静的サイトジェネレーターのGridsomeというものがあり年末年始でブログ構築してみたのでこちらのブログのネタにしようとのことで今回のテーマにしました!
開発環境
まずは環境の確認です。以下のコマンドでnodeのバージョンを確認してください。
$node -v
v16.0.0今回はv16.0.0を使用していきます。
次に以下のコマンドでgridsomeのcliをインストールしていきます。
$npm install --global @gridsome/cliアプリケーションの作成
インストール完了しましたら以下のコマンドでアプリケーションを作成します。
今回はblog-appという名前にしました。
$gridsome create blog-appしばらくしてアプリケーションの作成が完了したら以下のコマンドを実行してアプリケーションを立ち上げます。
$cd blog-app
$gridsome develop立ち上げに完了しているかどうかlocalhostの8080ポートで確認してみましょう。
http://localhost:8080以下の様な画面が表示されれば問題なく立ち上がっています。

それでは以下の様にソースを修正しましょう。
タイトル部分を「This is My Blog!」に変更してみます。
src/pages/index.vue
<template>
<Layout>
<!-- Learn how to use images here: https://gridsome.org/docs/images -->
<g-image alt="Example image" src="~/favicon.png" width="135" />
- <h1>Hello, world!</h1>
+ <h1>This is My Blog!</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
</p>
<p class="home-links">
<a href="https://gridsome.org/docs/" target="_blank" rel="noopener">Gridsome Docs</a>
<a href="https://github.com/gridsome/gridsome" target="_blank" rel="noopener">GitHub</a>
</p>
</Layout>
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>以下の様に変更されていればOKです。

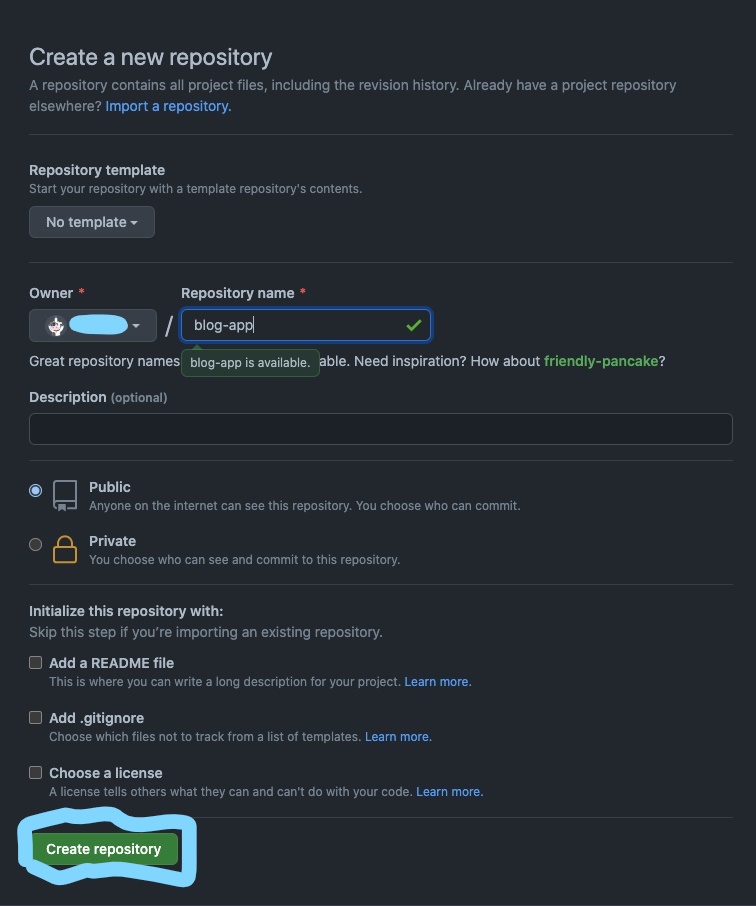
githubに新たにリポジトリ を作成。以下コマンドでgit pushしましょう。create repositoryボタンを押します。

git init
git add -A
git commit -m "first commit"
git remote add origin git@github.com:
git branch -M main
git push -u origin mainNetlifyにデプロイ
Netlifyにアクセスしましょう。
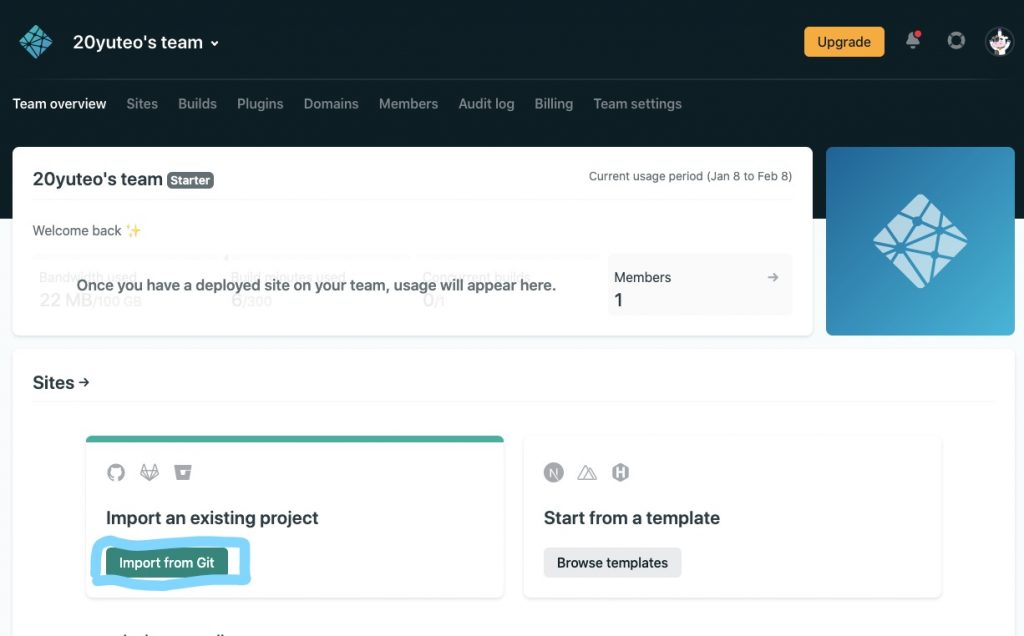
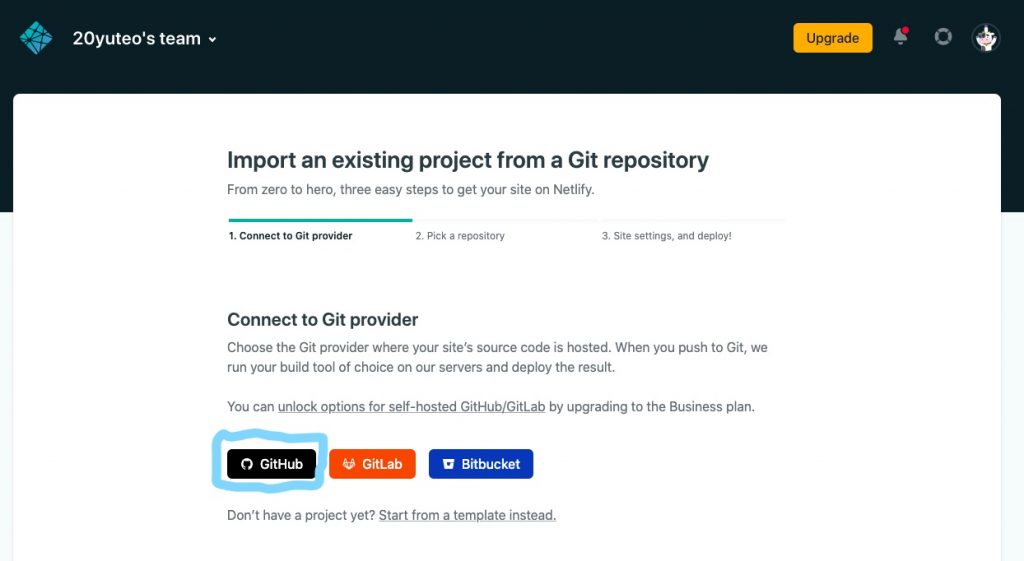
https://www.netlify.com/以下のImport an existing projectのimport from gitをクリック。

githubを選択

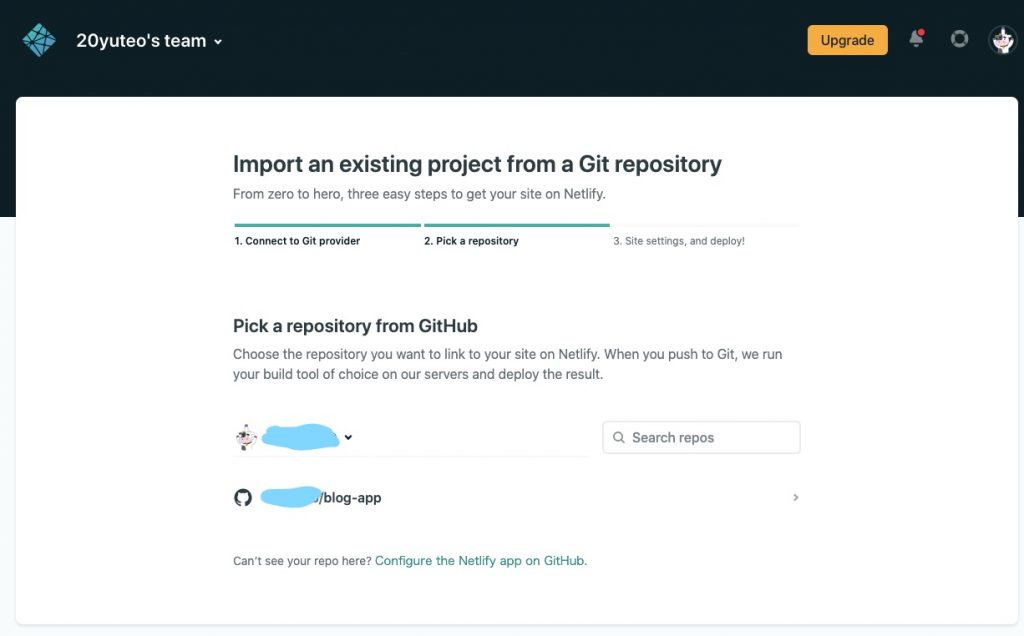
githubの認証を済ましてリポジトリを選択

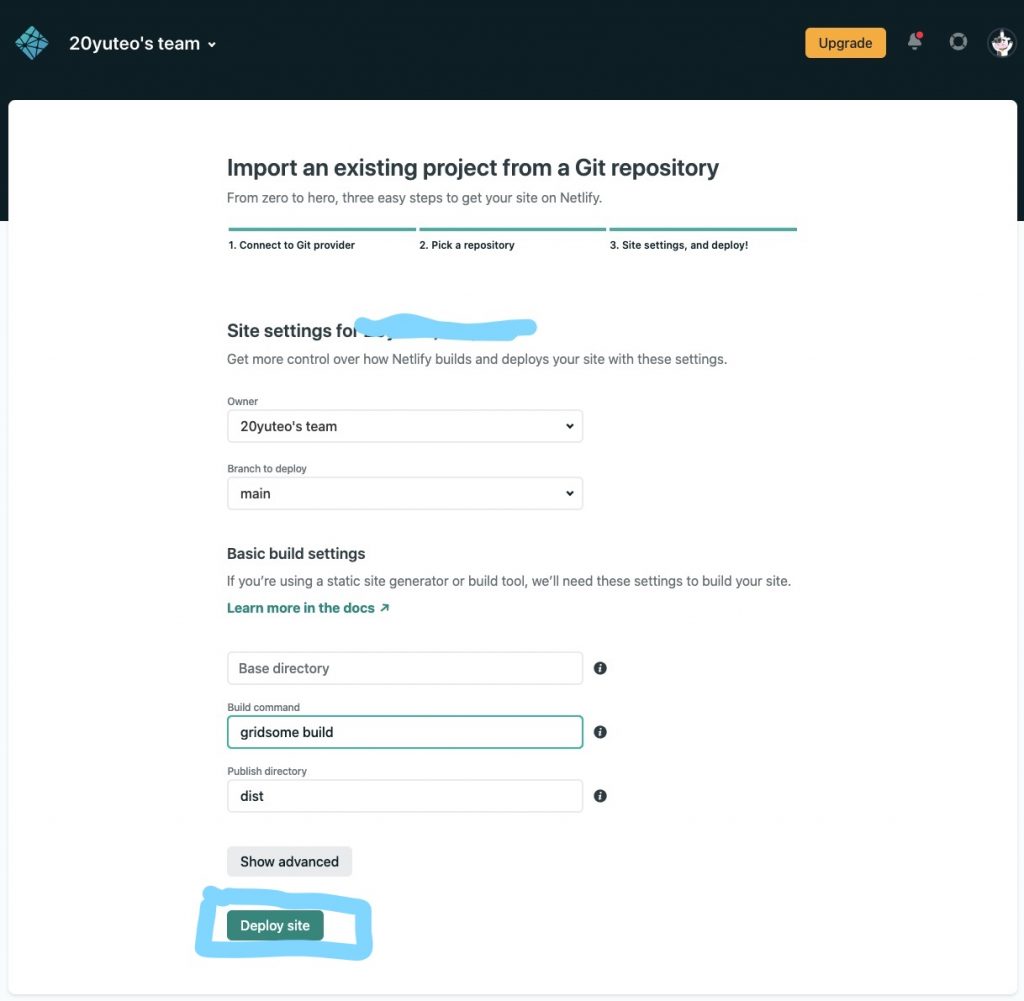
リポジトリ の設定を行う。
build commandはgridsome buildに変更。Deploy siteをクリック。

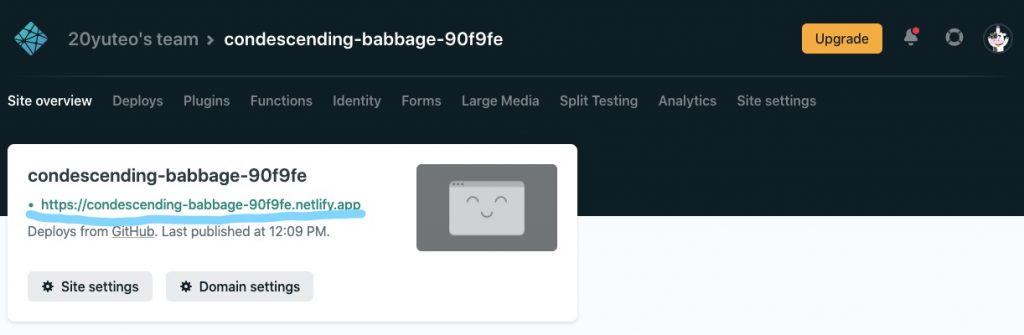
しばらくするとアクセスすることができます。

アクセスしてデプロイが完了しているか確認しましょう。

デプロイ成功しました!
最後に
皆さんうまくブログ構築できましたでしょうか?gridsomeとNetlifyをつかうことで素早くアプリケーションをデプロイすることができて私もかなり驚きました!今回はgridsomeはあまり深く取り上げることはできませんでしたがgraphqlを利用したりすることもできるので興味のある方は試してみてください!
今回参考にした記事、サイト








