はじめに
ローカル汚したくないマンの佐々木です。
しばらくDockerを使っていながらも、インテリセンスを効かせるためであったり、デバッグするためにローカルにnodeを入れたり、pythonを入れたりしていました。
これってDocker使ってる意味薄くない?と思いつつ、作業は進めないといけない…という葛藤の中、ずるずるとここまできてしまっていました。
今回は、開発に必要なものは全てコンテナに入れ込んで、クリーンなローカル環境を維持するVSCode Remote Containersを活用した開発環境のご紹介をしていきたいと思います。
筆者の環境
- Windows11
- WSL2 (Ubuntu 20.04)
- DockerDesktop 4.5.1
- Docker 20.10.12
※弊社メンバーが利用しているM1 Macbook Airでも動作しています。
対象者
- Dockerを使っている方
- JavaScript/TypeScript/Java/Golang/Ruby/Pythonなど各プログラム言語利用者
- VSCodeを普段利用している方
必要なもの
- Docker Desktop
- Visual Studio Code
全体像

公式サイトに記載の内容がわかりやすいと思いますので引用させていただきます。
https://code.visualstudio.com/docs/remote/containers
ローカル環境に用意するものは、Docker / VS Codeのみとなっており、各言語に必要なものは全てコンテナ内にインストールしていくことで、どんな環境でも対応していけると思います。
前準備
- (Windowsのみ) WSL2インストール
- DockerDesktopインストール
- VisualStudioCodeインストール
環境構築
Next.jsを最近利用する機会が増えており、Next.jsの環境を作っていきたいと思います。
VSCodeの拡張機能のRemote – Containersをインストールしていきます。

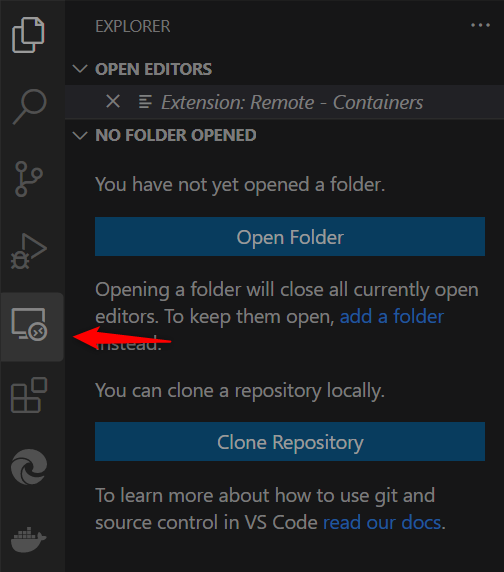
左側のメニューに次のアイコンが表示されればインストール完了です。

早速、リモートコンテナに接続してみます。
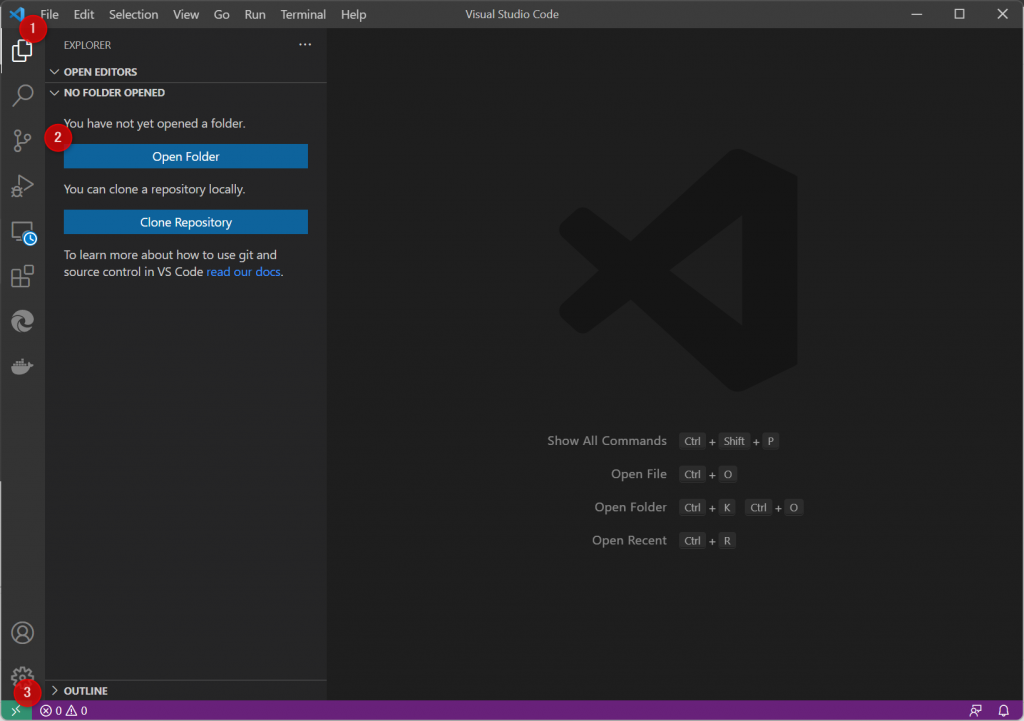
①Explorerを開きます。
②OpenFolderでリモートコンテナとして開きたい対象のフォルダを選択します。

③リモートコンテナを立ち上げます。
初回リモートコンテナ接続時は、Add Development Container Configuration Files...を利用します。

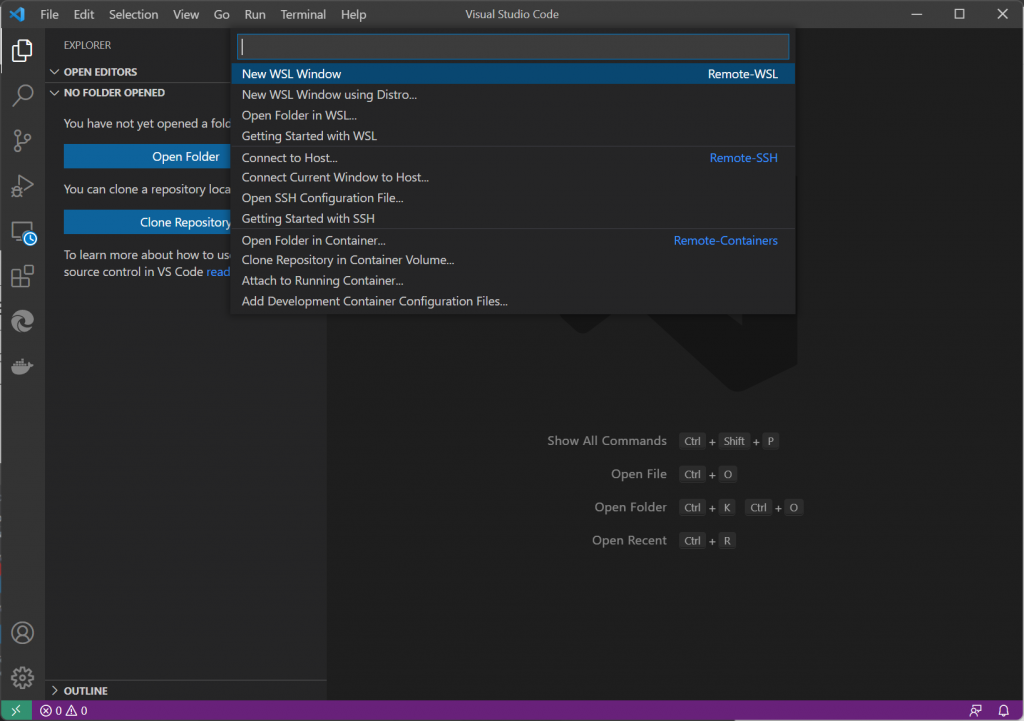
WSLを利用している方は、リモートコンテナに接続する前にWSL内に接続する必要があります。次の拡張機能をインストールする必要があります。
Open Folder in WSL...よりWSL内の対象フォルダを選択してください。
WSL内のファイルを表示している場合は以下のような表示になります。

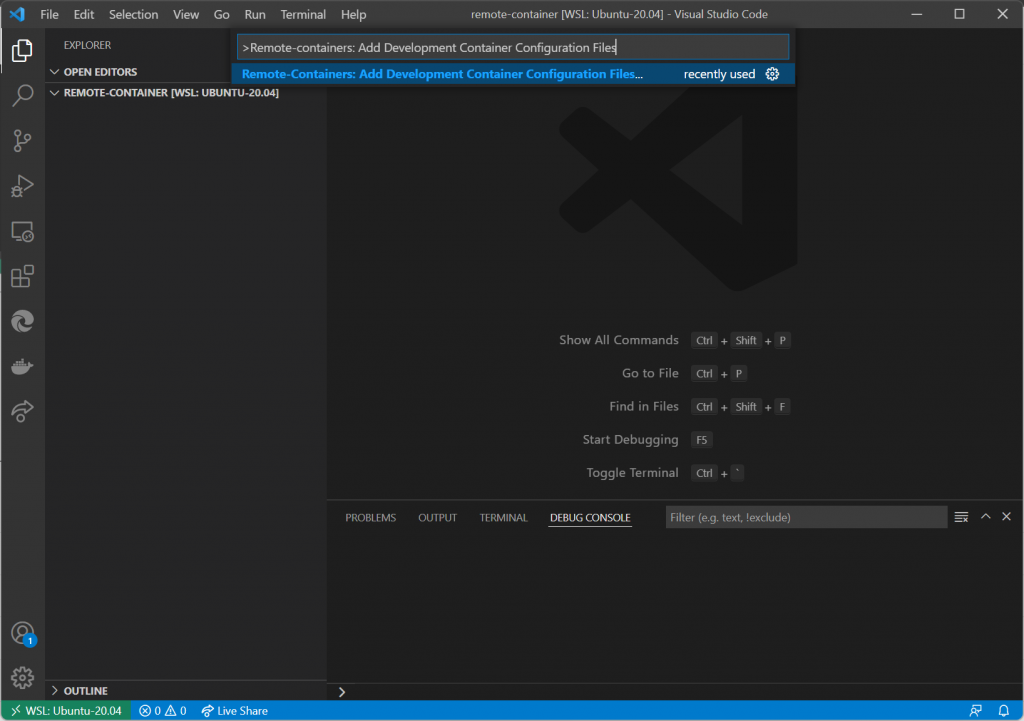
F1 を押下し、コマンドパレットでRemote-containers: Add Development Container Configuration Filesを選択します。

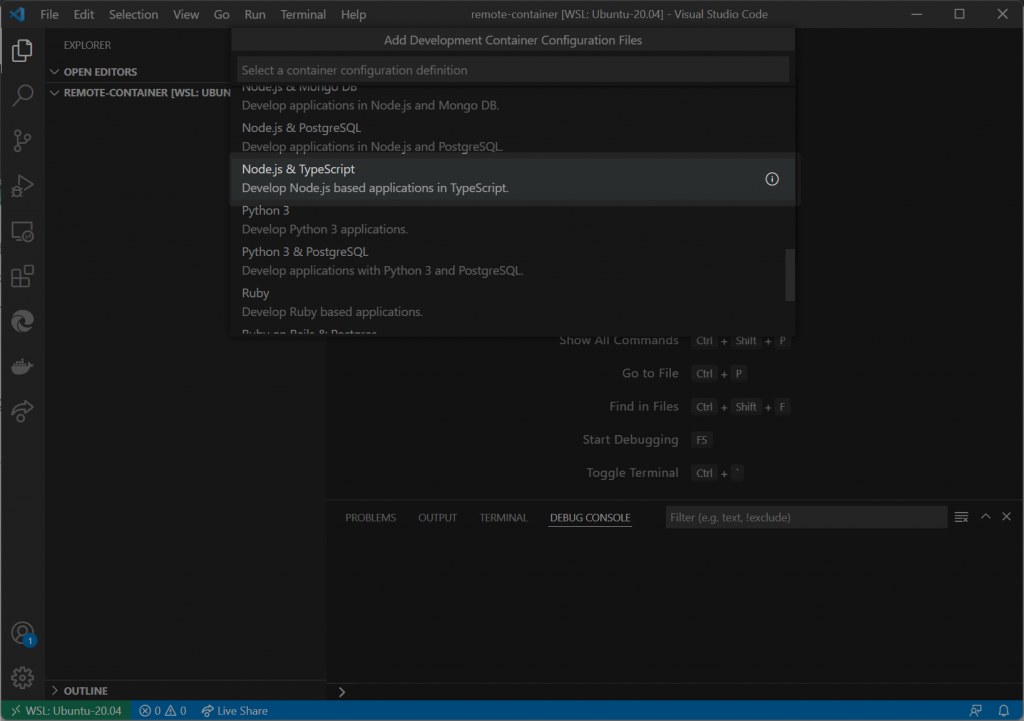
開発環境として利用したいコンテナを選択してください。
もし存在しない場合は、Show All Deifinitions...より用意されているコンテナ全てを確認することができます。
利用できるコンテナはこちらを参考にしてください。
今回は、Node.js & TypeScriptコンテナを利用していきます。

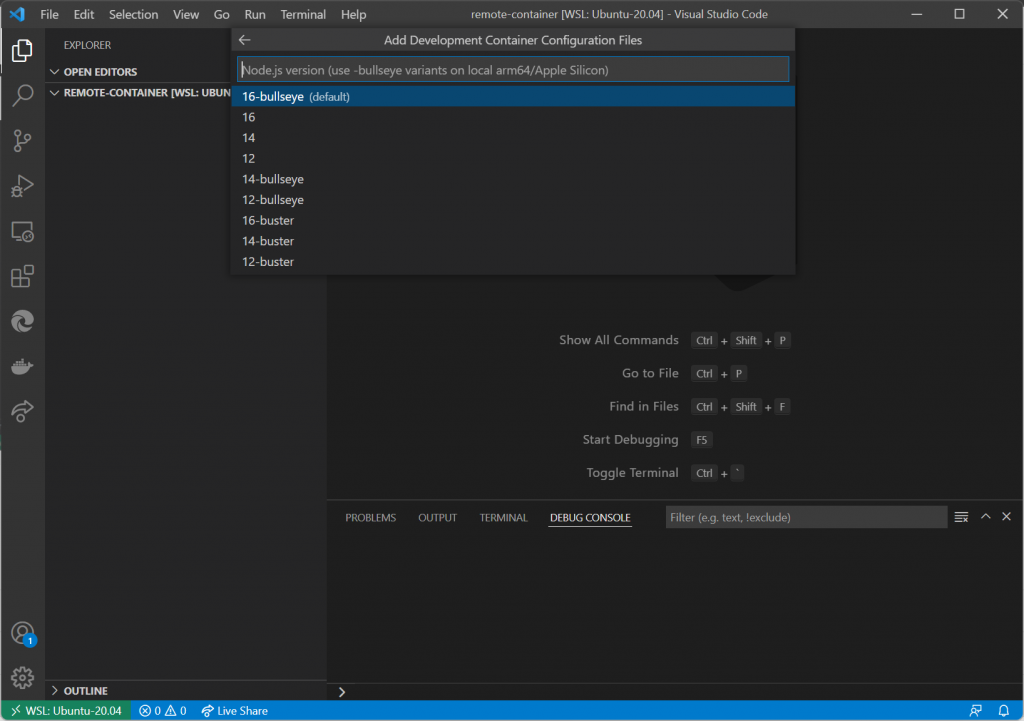
Node.jsのバージョンを選択します。
bullseye/busterなどはdebianのバージョンになります。
- bullseye: debian11
- buster: debian10

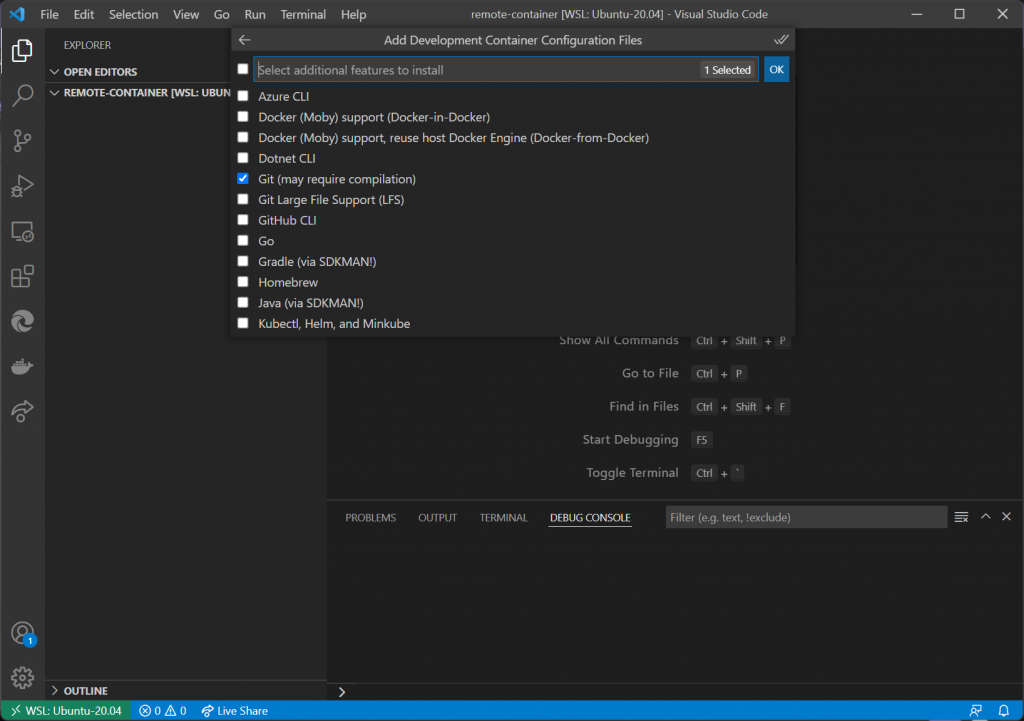
他にインストールしたいものを選択します。
今回はGitをインストールします。

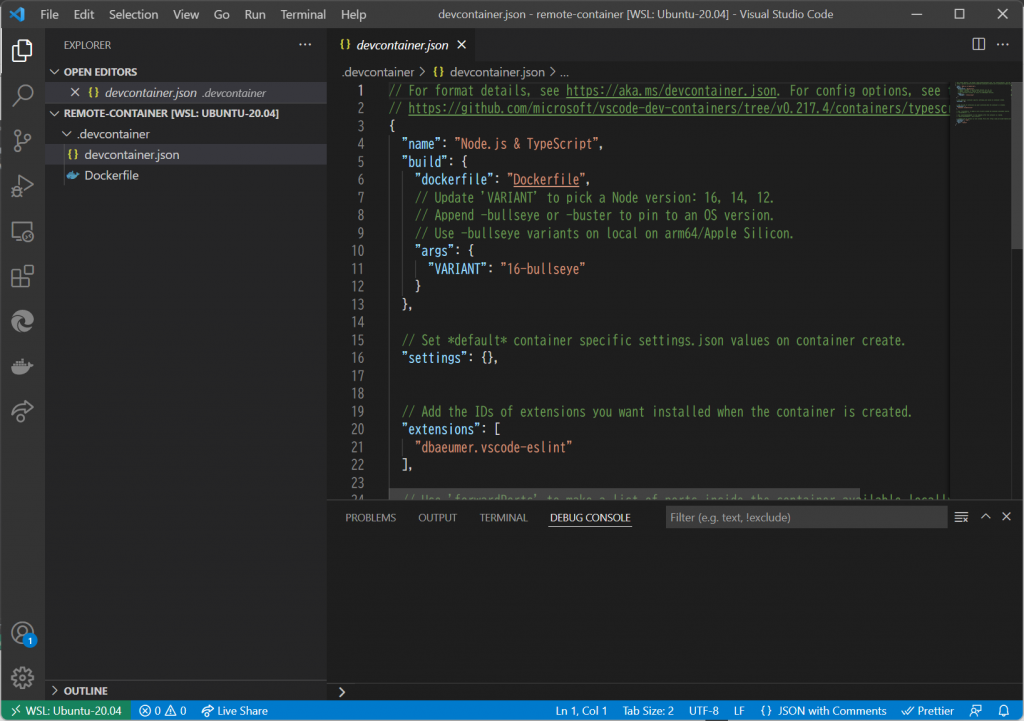
.devcontainerフォルダ、ファイル群が作成されます。

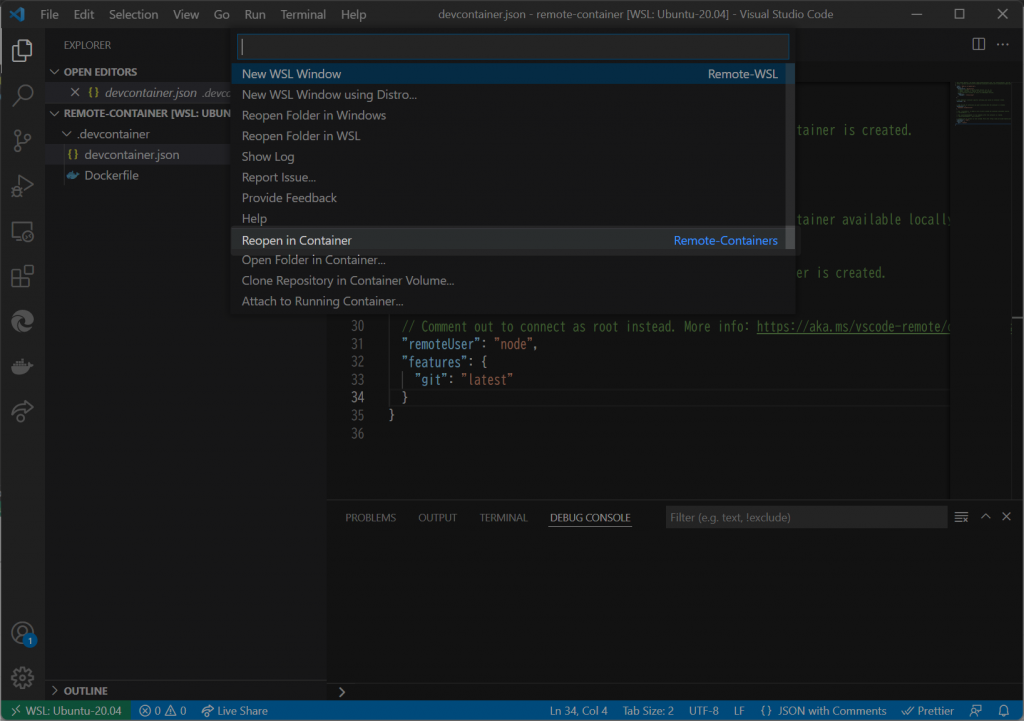
左下の緑部分をクリックすることでリモートコンテナ関連のメニューを表示させ、Reopen In Containerを選択します。

コンテナイメージのダウンロードやビルドを行うので、少し時間がかかります。
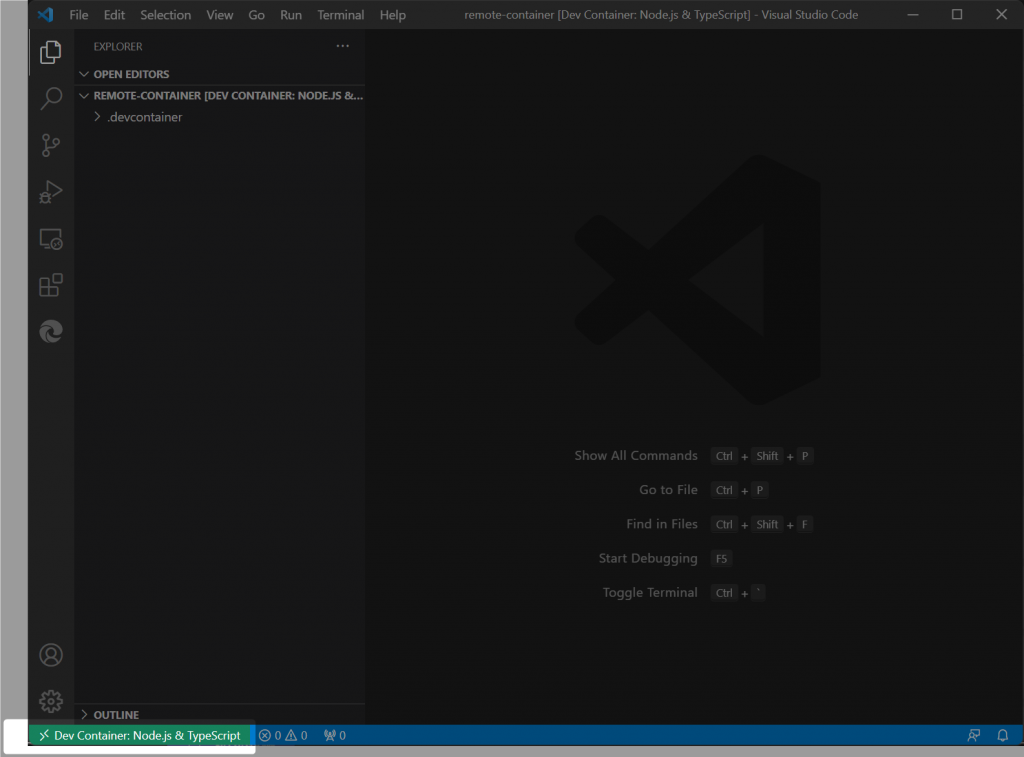
左下にDev Containerが表示されれば、コンテナ内をVSCodeで表示している状態となります。

Node.js&TypeScriptイメージを選択しているので、Next.jsの構築を行っていきたいと思います。
Next.jsセットアップ
次の手順を元にセットアップしていきます。
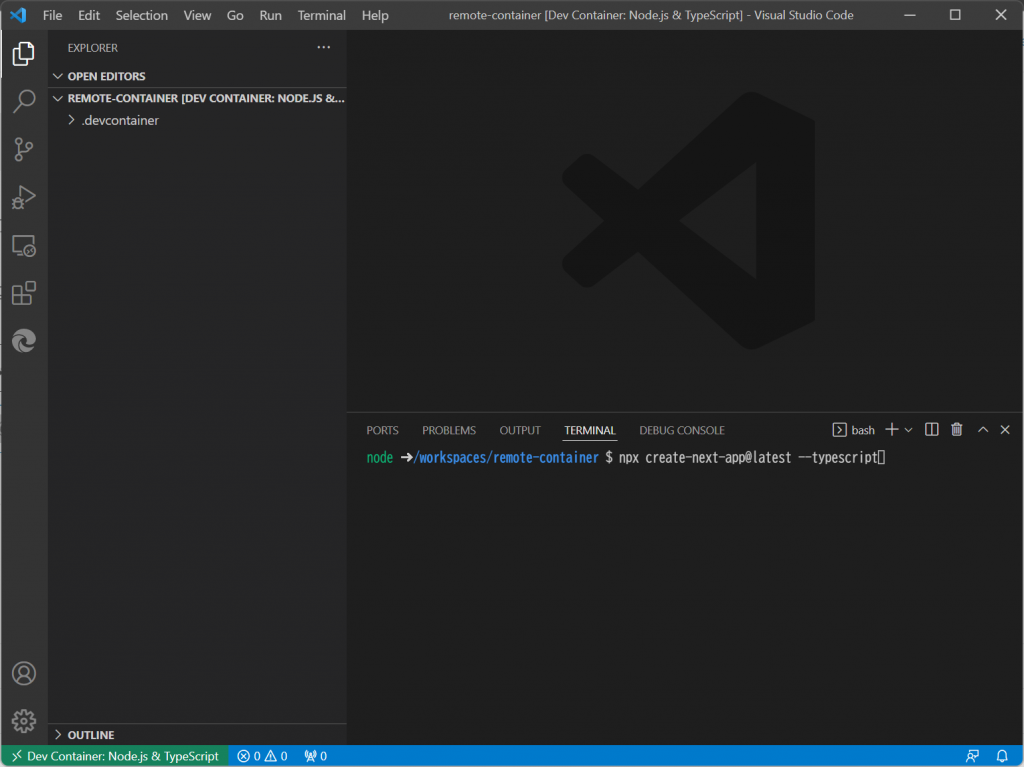
まずはcreate-next-appで土台を作ります。
npx create-next-app@latest --typescript
create-next-appが完了しましたら、npm run devを実行し、起動してみます。
node ➜ /workspaces/remote-container $ npm run dev
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path /workspaces/remote-container/package.json
npm ERR! errno -2
npm ERR! enoent ENOENT: no such file or directory, open '/workspaces/remote-container/package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! /home/node/.npm/_logs/2022-02-22T04_57_54_135Z-debug.logターミナルのフォルダ位置が悪かったので、移動してから再度、実行してみます。
node ➜ /workspaces/remote-container $ cd my-app/
node ➜ /workspaces/remote-container/my-app (main) $ npm run dev
> my-app@0.1.0 dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 1962 ms (124 modules)
Attention: Next.js now collects completely anonymous telemetry regarding usage.
This information is used to shape Next.js' roadmap and prioritize features.
You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL:
https://nextjs.org/telemetry無事にNext.jsの起動が行えました。
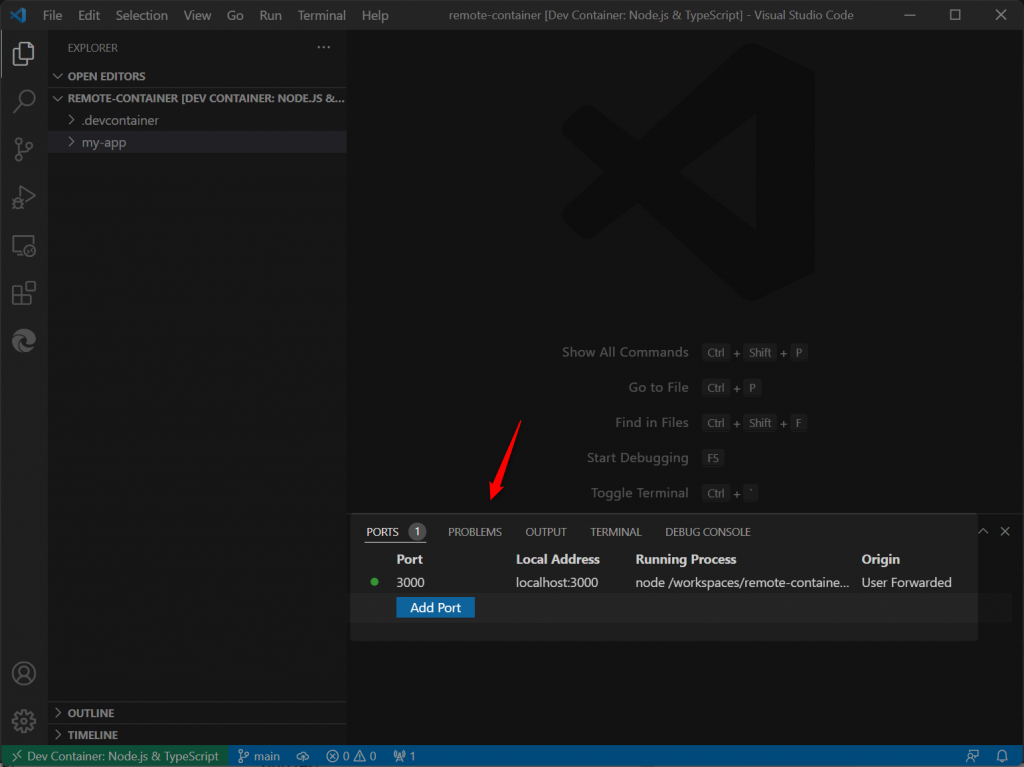
http://localhost:3000が自動でフォワードされますので、実際にアクセスして起動確認を行います。

ポート状態については、上部メニューのView > Open View... > Portsから確認できます。

まとめ
VSCodeのRemoteContainerを利用し、クリーンな環境について紹介させていただきました。
ローカルに様々なバージョンのNodeを管理するためにnodistやnを入れる必要もなくなり、クリーンって素晴らしい。と思う今日この頃です。
複数のプロジェクトを行う際も、このAプロジェクトではJava11だけど、BプロジェクトではJava8みたいな場面もあり、最初からコンテナで環境構築するようにしています。
今回紹介できませんでしたが、devcontainer.jsonファイルに拡張機能の設定を記述することでリモートコンテナ立ち上げ時に拡張機能をインストールしたりなどもできますので、チーム内の開発環境を統一することもできます。
こちらについては、また別の機会にでもご紹介できればと思います。
クリーンな環境でストレスレスな開発に勤しみましょう?









