はじめに
上野です!
今回はVercelにNext.jsのアプリをデプロイし、独自ドメインの紐付けまでを行っていきたいと思います!
Vercelとは?
VercelはNext.jsを開発しているVercel lnc.提供しているサーバーレスプラットフォームです。このVercelを利用することによって手軽にNext.jsのアプリケーションをデプロイすることができます。
また、サーバーレスプラットフォームになっているためサーバー側の設定もほぼ自動的に行ってくれて、SSL暗号化やキャッシュの無効化、圧縮による軽量化なども自動で行ってくれます!
Next.jsのアプリを作成
今回はローカル環境を汚したくないためDockerを使用して開発環境を構築していきます。
まずは、作業するためのディレクトリを作成し、Dockerfileとdocker-compose.ymlを作成していきます。
mkdir nextapp
cd nextapp
touch Dockerfile docker-compose.ymldocker-compose.yml
version: '3'
services:
app:
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/app:cached
ports:
- 3434:3000
command: sh -c "npm run dev"Dockerfile
FROM node:14.17.0
WORKDIR /app次に下記のコマンドでNext.jsを構築します。
docker-compose run --rm app yarn create next-app --typescript実行途中で「What is your project named?」と聞かれるので、「app」と入力し、Enterを押してください。
処理が完了すると以下のような画面が表示されるはずです。

現在のnextappフォルダ直下に「yarn create next-app」で作成したフォルダとファイルを移動します。
mv app/* app/.* app/.next .
rm -r -app以下コマンドを実行し、開発モードでサーバーを起動します。
docker-compose up -d「localhost:3434」にアクセスすると作成されたアプリを確認することができます。

画面にアクセスできることが確認できたら、Githubにプッシュをしていきます。
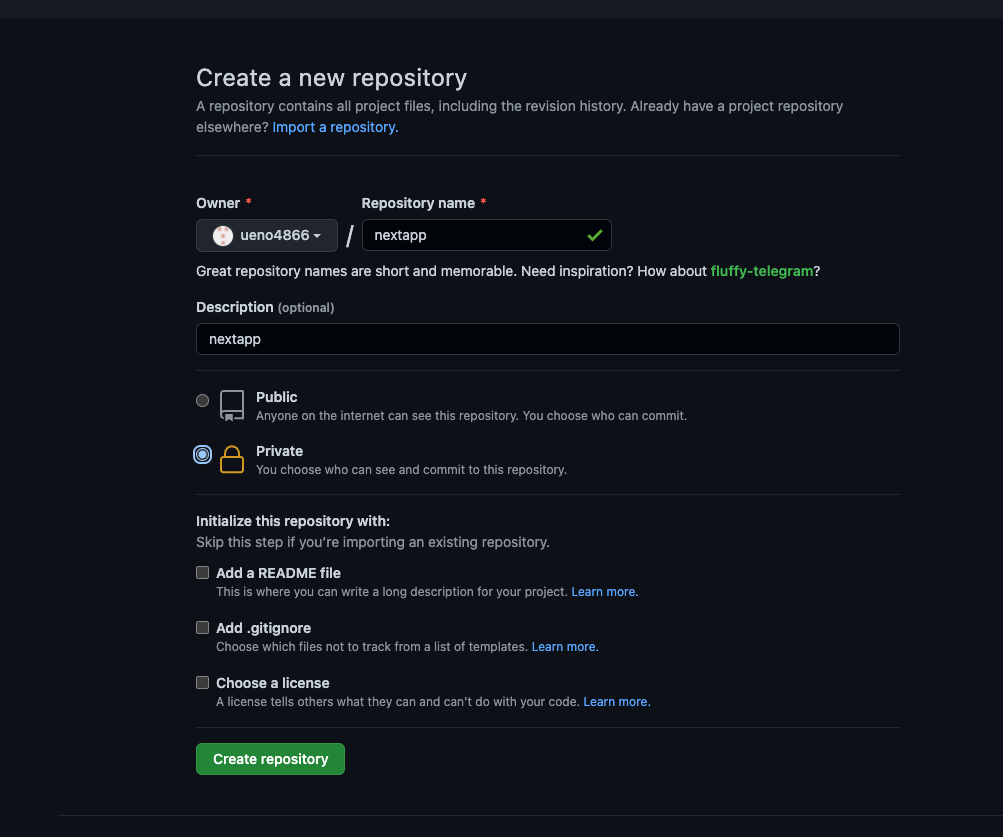
Githubにログインし、リポジトリを作成します。

先程作成したNext.jsのアプリをリポジトリに反映します。
git init
git add .
git commit -m "create nextjs"
git remote add origin https://github.com/{user_name}/nextapp.git
git push -u origin mainVercelにデプロイ
以下URLよりVercelにログインすることができます。
URL:https://vercel.com/login
私はGithubアカウントがあるので、Githubアカウントでログインします。
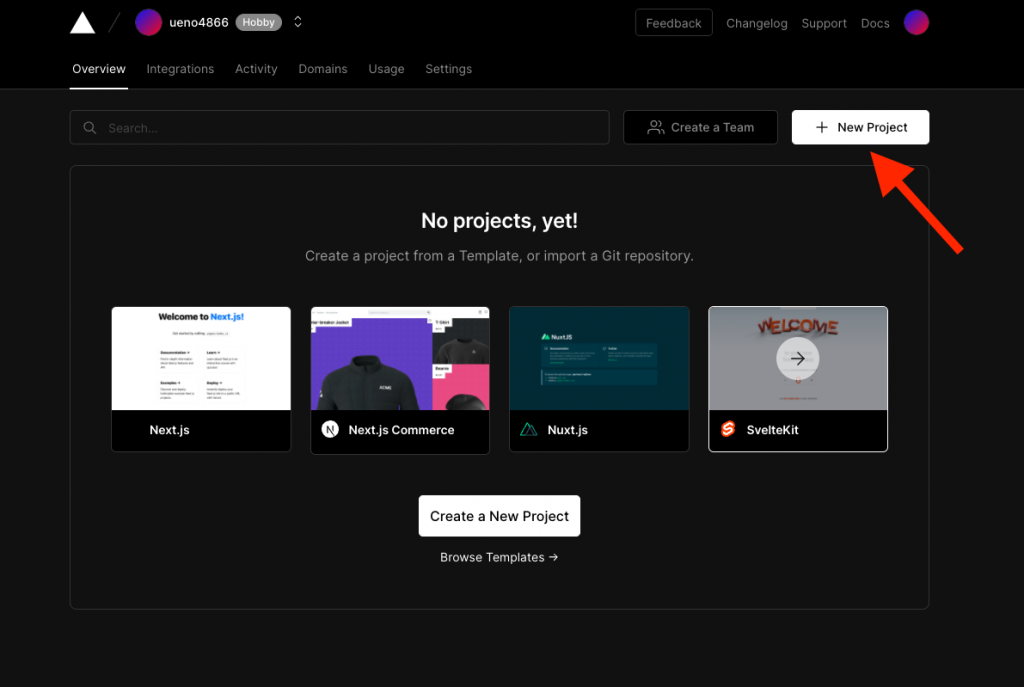
「New Project」ボタンをクリックし、新しいプロジェクトを作成します。

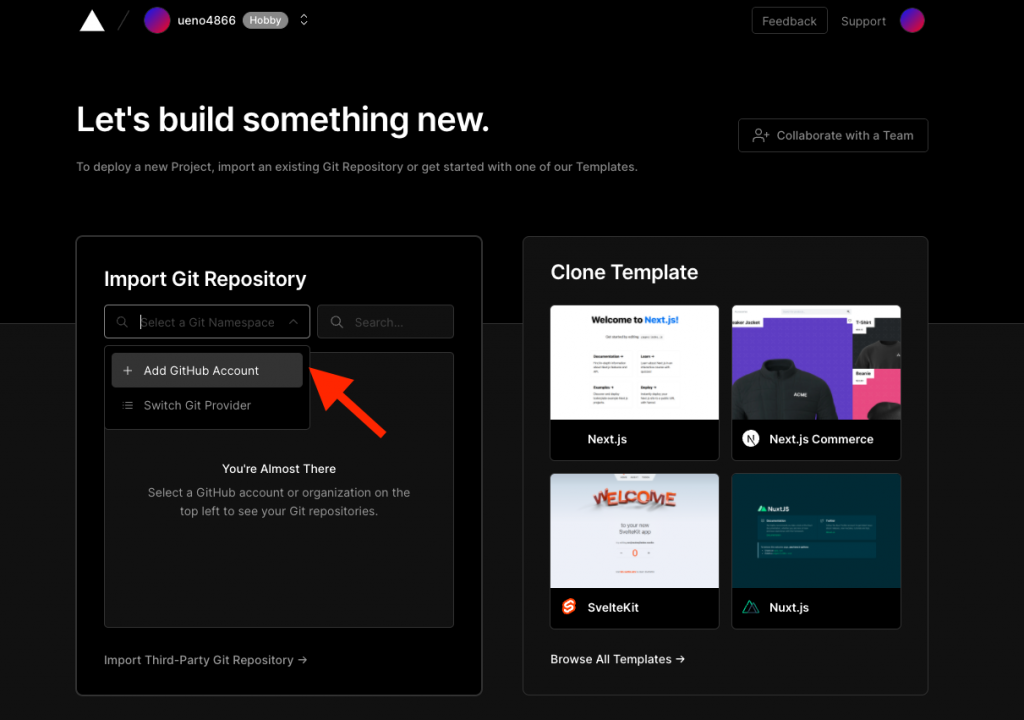
「Add Github Account」ボタンをクリックします。

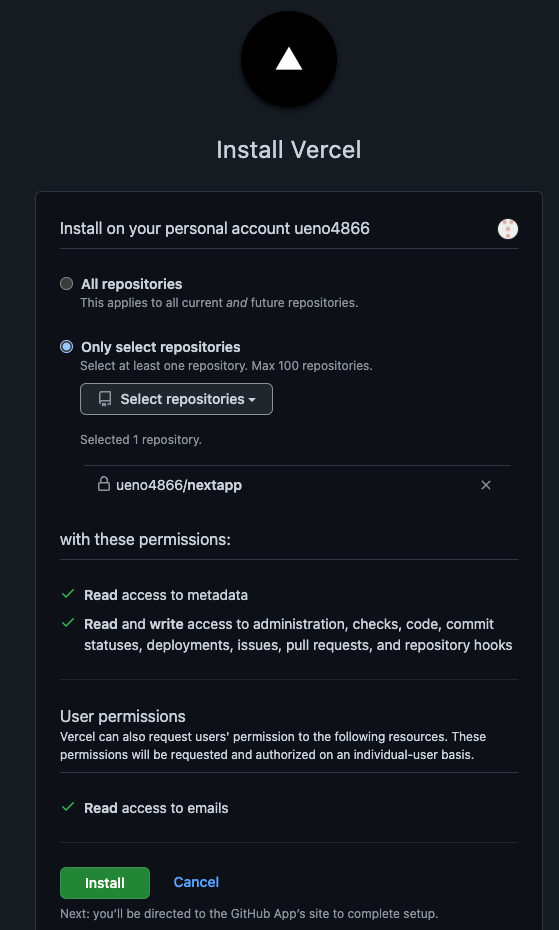
ボタンをクリックすると以下の画面が表示されるので、「Only select repositories」を選択し、先程作成したリポジトリを選択してください。
リポジトリ選択後、「install」ボタンをクリックし、パスワードを入力してください。

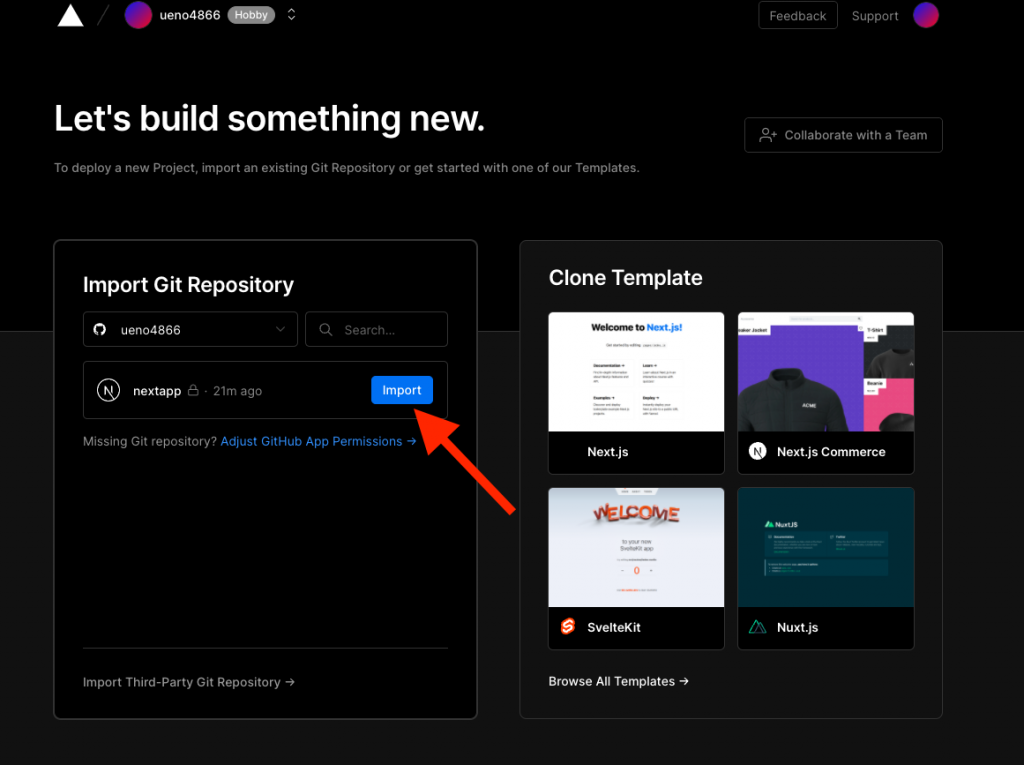
Githubとの連携がうまくいくと以下のような画面が表示されます。
次に「import」ボタンをクリックし、プロジェクトの設定画面に移動します。

プロジェクト設定では、デフォルトのままで良いのでそのまま「Deploy」ボタンをクリックします。
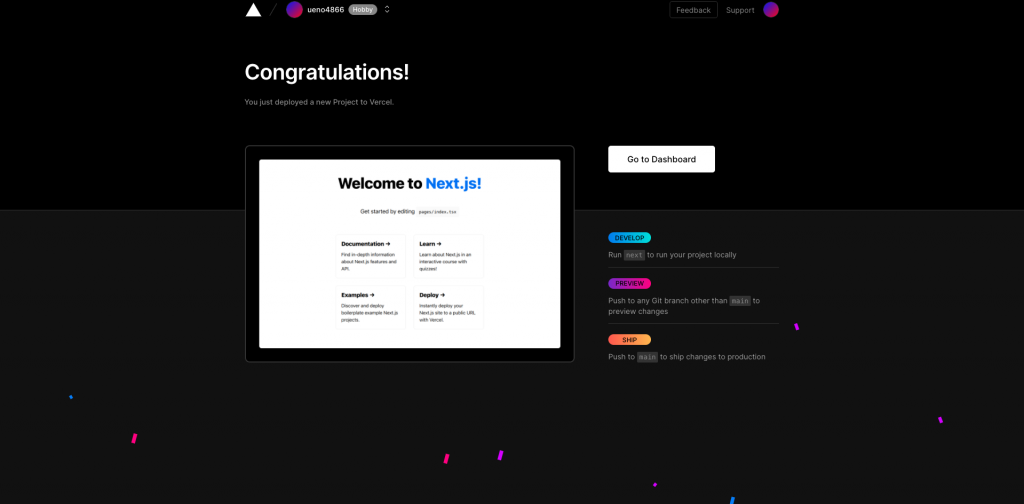
デプロイが無事完了すると以下のような画面が表示されます。
「Go to Dashboard」をクリックし、実際にデプロイできているかDomainにアクセスして確認してみてください。

ドメイン取得・紐付け
今回は無料ドメインを使用したいので、以下のfreenomでドメインを取得していきます。https://www.freenom.com/ja/freeandpaiddomains.html
以下ページからログインをします。
https://my.freenom.com/clientarea.php
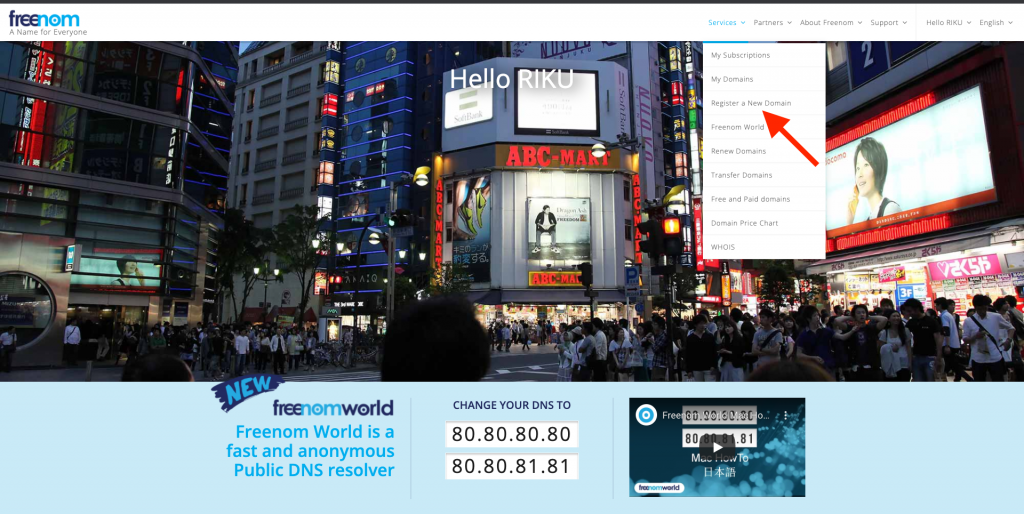
ログインが完了したら、「Services>Register a New Domain」をクリックし、新しいドメインを取得する画面に移動します。

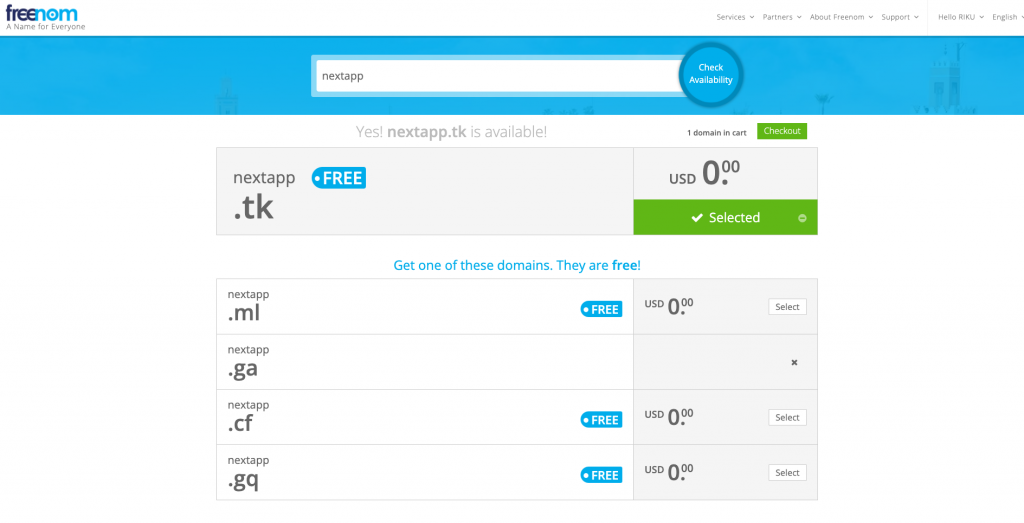
nextappという名前でドメインを取得したいので、検索欄に「nextapp」と入力し、取得できるドメインを選択してください。
今回は「nextapp.tk」というドメイン名でドメインを取得するので、「.tk」を選択し「checkout」ボタンをクリックしてください。

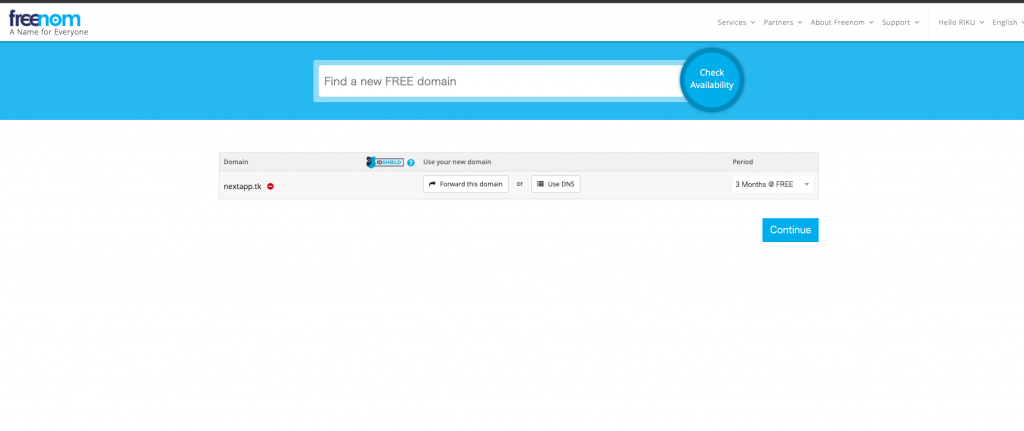
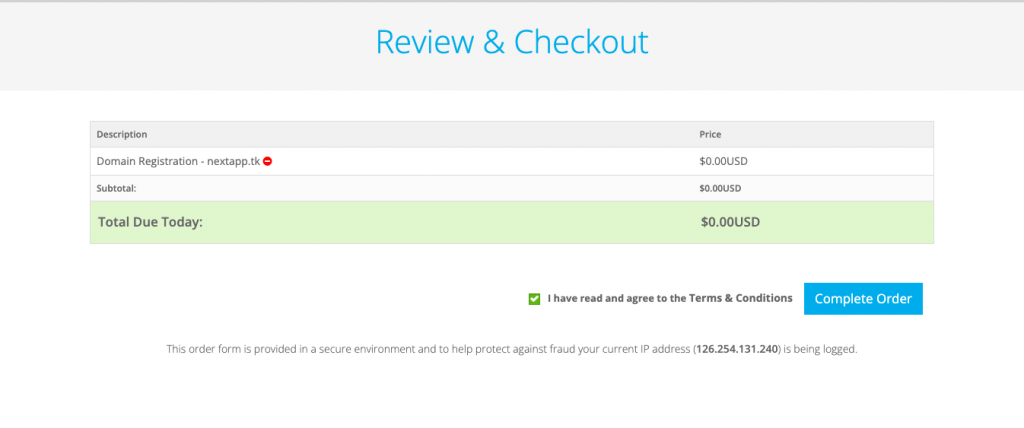
特に設定は変更せず、「Continue」ボタンをクリックし次に進んでください。

チェックボックスにチェックを付け、「Complete Order」ボタンをクリックし注文を完了させてください。

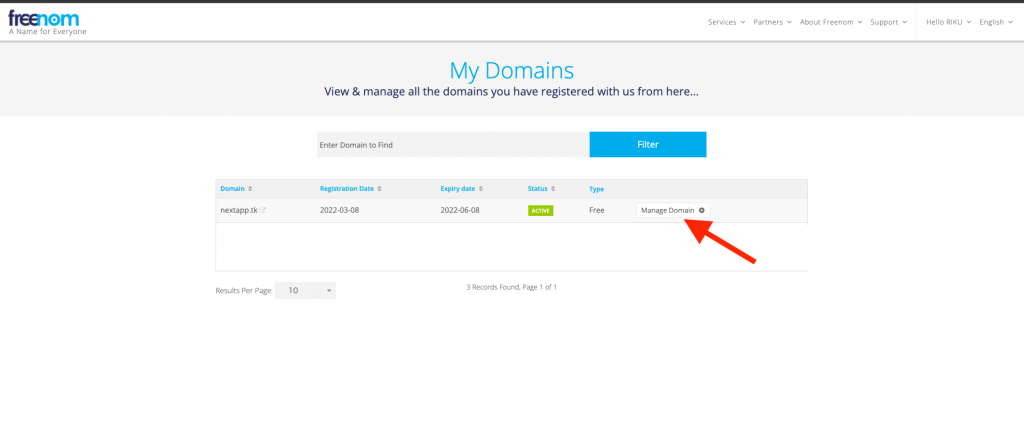
注文完了後は、ホーム画面に戻りメニューバーの「Services>My Domains」をクリックしてください。
以下の画面が表示されるので、先程取得したドメインの「Manage Domain」ボタンをクリックし、ドメインの設定画面に移動します。

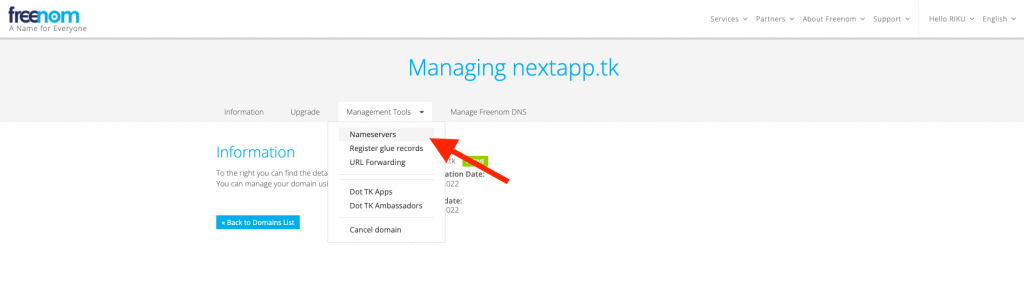
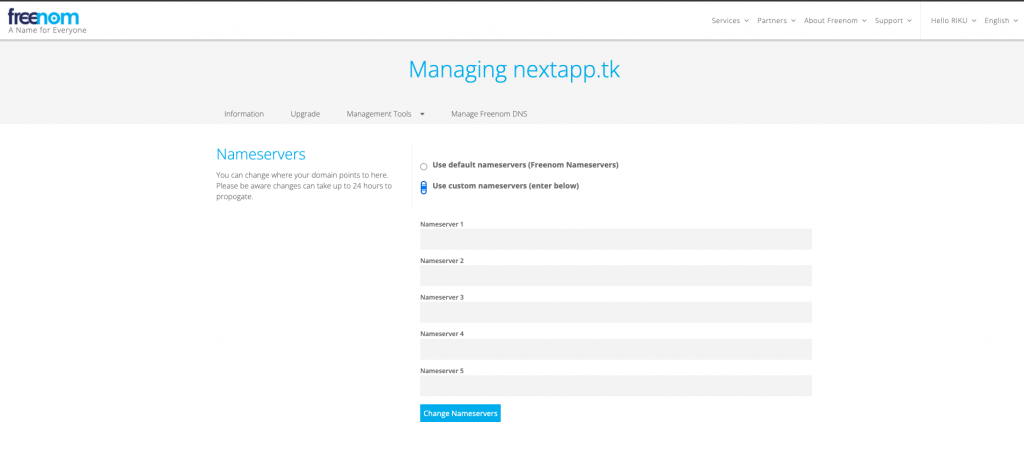
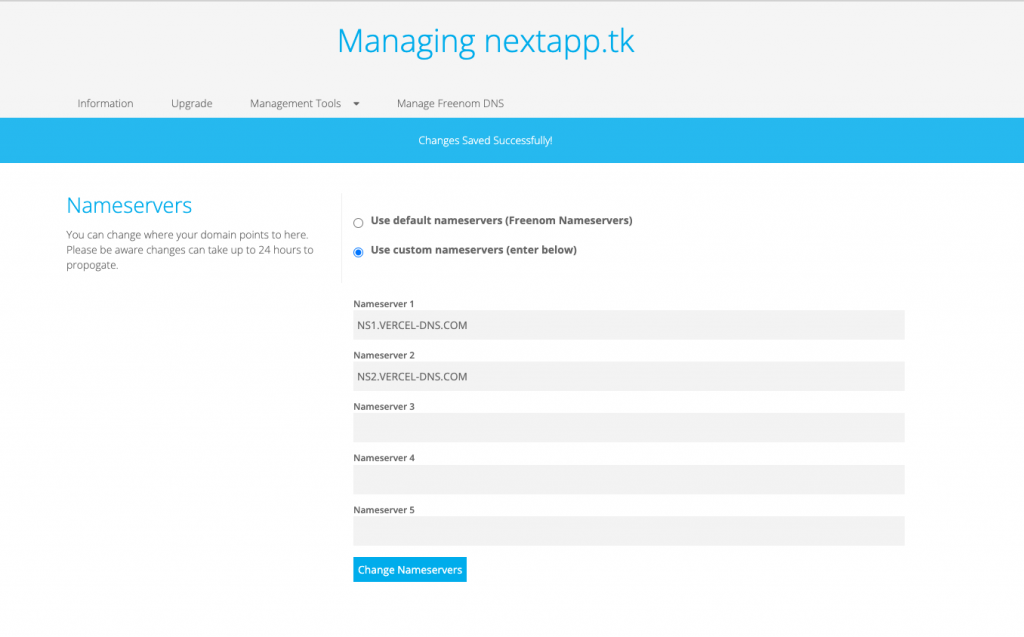
以下の画面から「Management Tools>Nameservers」を選択し、さらに「Use custom nameservers (enter below)」を選択し、ネームサーバーが記入できる状態にしてください。


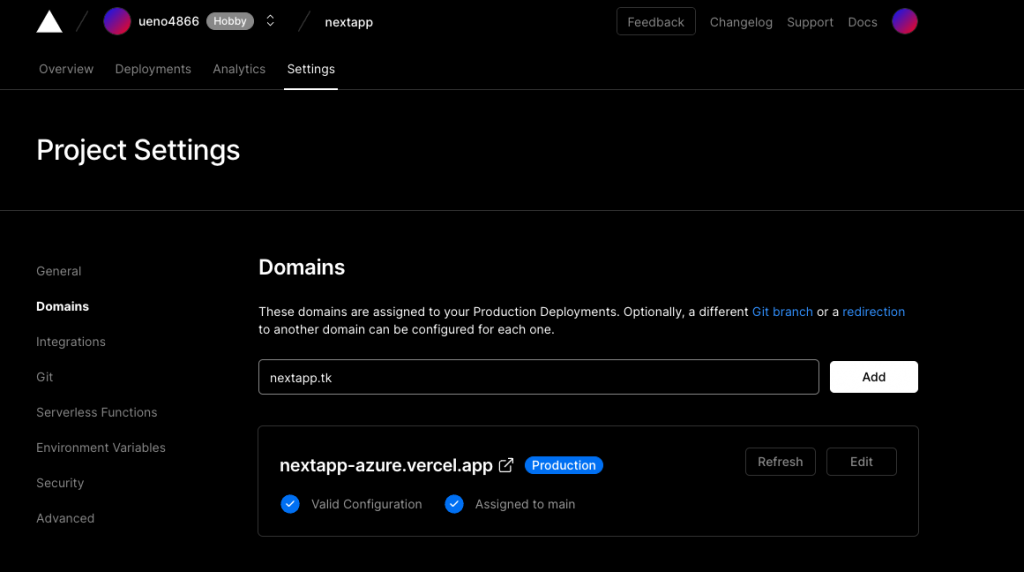
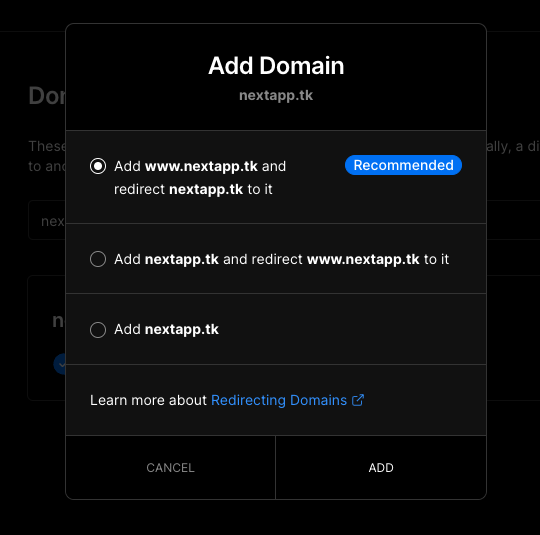
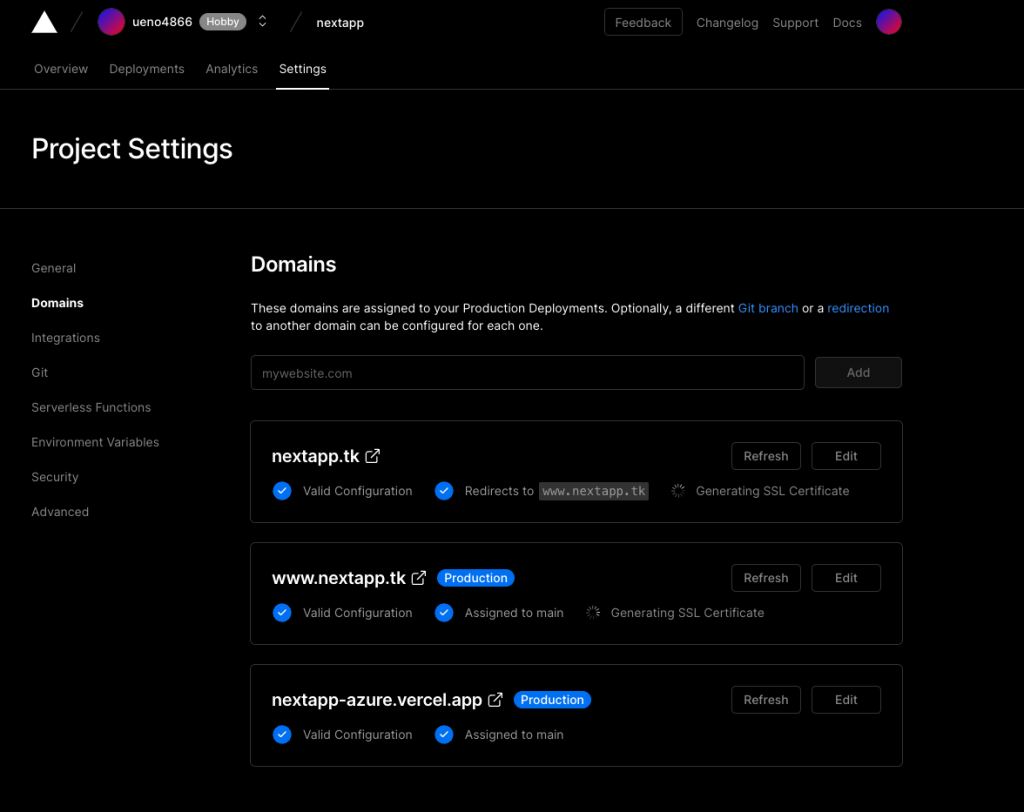
次にVercelの画面に移動し、先程作成したドメインを登録していきます。


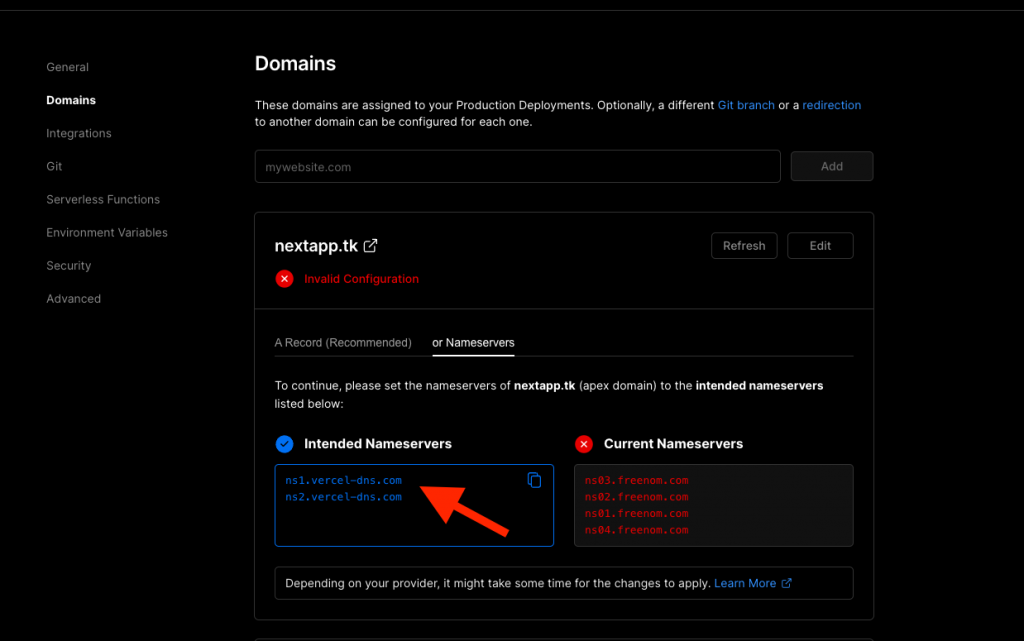
作成が完了するとネームサーバーが正しくないというエラーが発生しているので解消していきます。
以下の矢印の箇所にあるネームサーバー名を先程のfreenomのネームサーバーを設定する画面に入力し、「Change Nameservers」ボタンをクリックします。


早ければ数秒で先程表示されていたネームサーバーのエラーが消えるはずです。

エラーが完全に消えた状態で以下URLにアクセスするとNext.jsのトップページが表示されるはずです。
※トップページが表示されない場合、SSL化の反映に時間がかかっているかもしれないので数分待っていただく必要があります。
URL:https://www.nextapp.tk

無事、独自ドメインでNext.jsのアプリを表示する事ができました!!
まとめ
初めてVercelを使用したのですが、思った以上に簡単にデプロイできて驚きました!また、VercelではAWSのRDSやDynamoDB、Firebaseなど他のクラウドサービスのDBとも連携できるようなので、今後アプリ開発をする際はVercelも候補に入れてみようと思います!
今回は以上となります。ありがとうございました!