はじめに
こんにちは!
そろそろエンジニア2年目が終わり、3年目を迎えることに恐怖している新垣修一です!
今回はPythonWebフレームワークの一つであるStreamlitを使用して、アプリを作成してみます。
最近技術系の記事を見るとフロントエンドの知識なしで早くアプリを作成できるStreamlitというフレームワークの存在を知り、少し触れてみたいなと思い今回の記事を書かせていただきました。
Streamlitとは
Streamlitは、Streamlit社が開発したPythonのWebアプリケーションのフレームワークです。
Streamlitを使うと、簡単にWebアプリケーションが作成できます。細かい設定とかは行えないですが、HTMLやCSS、JavaScriptの知識が不要で全てPythonの記述だけで完結します。
最近だとデータサイエンティストや機械学習エンジニア等が、収集・生成したデータをさくっと可視化してデプロイするために利用しているケースが多いそうです。
インストール方法
インストールは下記コマンドを入力すればインストールできます。
pip install streamlit今回のゴール
import streamlit as st
import pandas as pd
import numpy as np
text = st.text_input(label='Message', value='Hello World!')
text2 = st.text_input(label='Message2', value=' こんにちは 世界')
text3 = st.text_input(label='Message3', value='Hello 世界!')
st.sidebar.header('サイドバー')
st.sidebar.write(text)
st.sidebar.write(text2)
st.sidebar.write(text3)
def main():
df2 = pd.DataFrame(
np.random.rand(20, 3),
columns=['a', 'b', 'c']
)
st.line_chart(df2)
st.area_chart(df2)
st.bar_chart(df2)
if __name__ == '__main__':
main()

ソースの中身について
まず第1ステップとしてアプリの内容を任意のファイル名の.pyファイルに作成します。
その後第2ステップとしてターミナルにて、下記.pyフォルダの場所に以下のコマンドを打ち込むことで、アプリが既定のブラウザで立ち上がります。
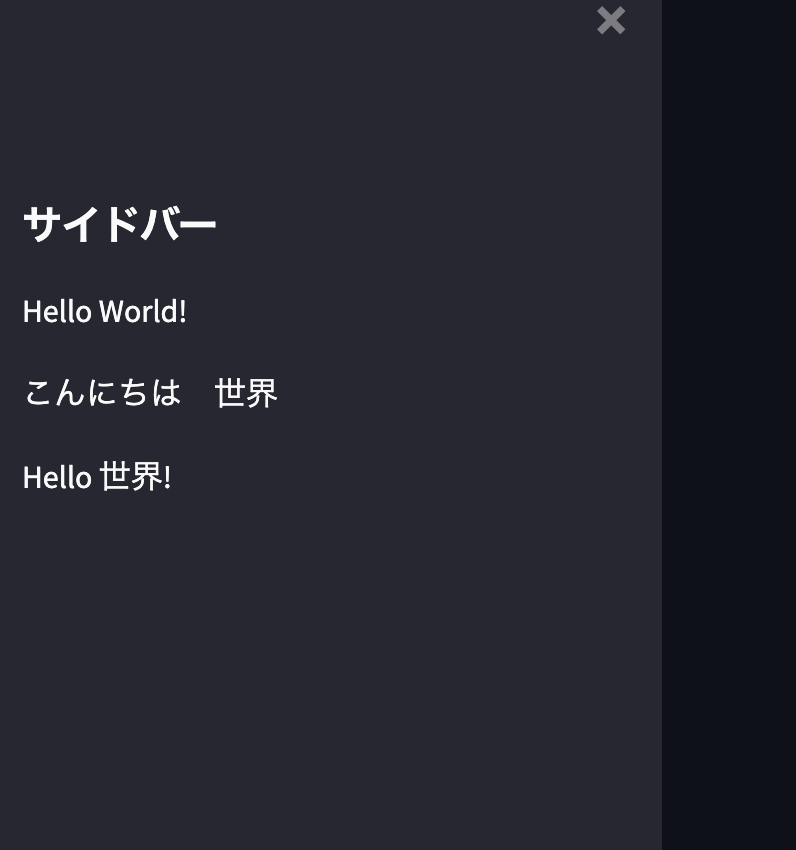
streamlit run ファイル名.py下記ソースは左のサイドーを表示させるのと入力した文字をサイドバーに表示させるソースです。
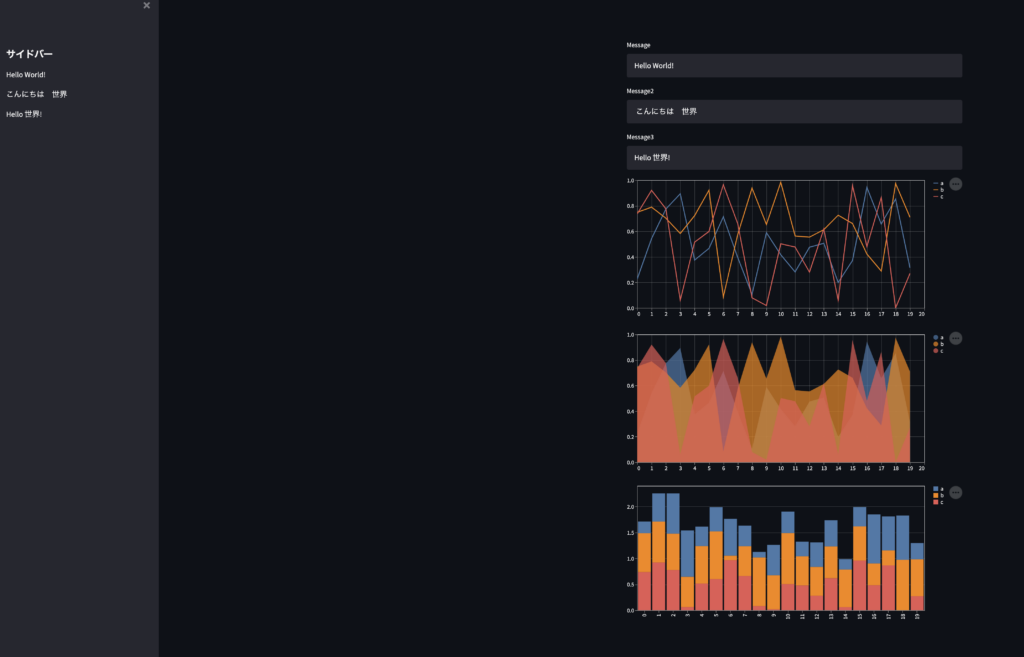
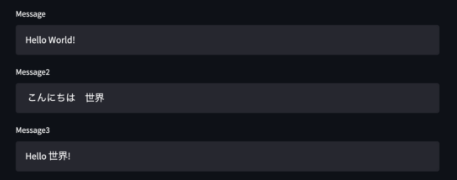
実際の画面は下記画像となります。デフォルトではvalueの文字ですが、文字入力欄を任意の文字に変えれば動的にサイドバーの文字が変わります。
text = st.text_input(label='Message', value='Hello World!')
text2 = st.text_input(label='Message2', value=' こんにちは 世界')
text3 = st.text_input(label='Message3', value='Hello 世界!')
st.sidebar.header('サイドバー')
st.sidebar.write(text)
st.sidebar.write(text2)
st.sidebar.write(text3)

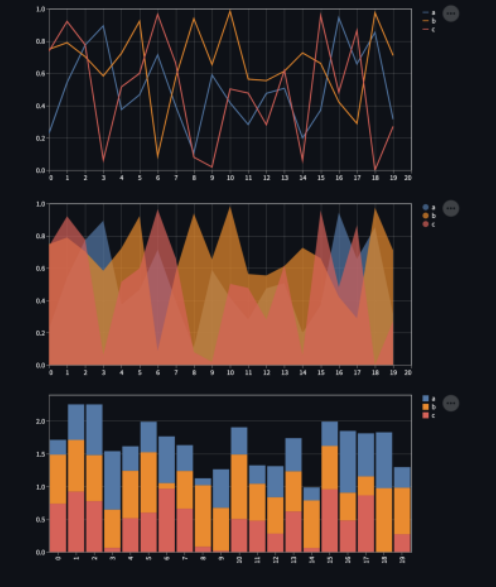
次に文字入力欄の下にある三つのグラフです。
np.random.randでランダムな数字を取り出してくれます。そして()の中身ですがここでは例として20と3を設定します。一つ目の20がグラフのx軸の最高値となります。二つ目の3がグラフ表示されるデータの数です。そしてcolumns=[‘a’, ‘b’, ‘c’]で表示したいデータを設定します。最後にline・area・barで各グラフを表示します。
def main():
df2 = pd.DataFrame(
np.random.rand(20, 3),
columns=['a', 'b', 'c']
)
st.line_chart(df2)
st.area_chart(df2)
st.bar_chart(df2)
if __name__ == '__main__':
main()

実装する機能としては、簡易的であまり意味がないものですがデータを持っていきグラフを出したりすることもできます。上記以外で地図を表示したり表を表示したりするすることができます。フロントエンドの技術を使用しない分自由度は下がりますが、簡単なアプリであればサクッと作れます。他の機能を搭載したい表示したいなどあれば調べてみると良いでしょう。
デプロイしてみる
1.Streamlit Cloudにサインインするために以下のリンクにアクセスしてください。
https://share.streamlit.io/signup
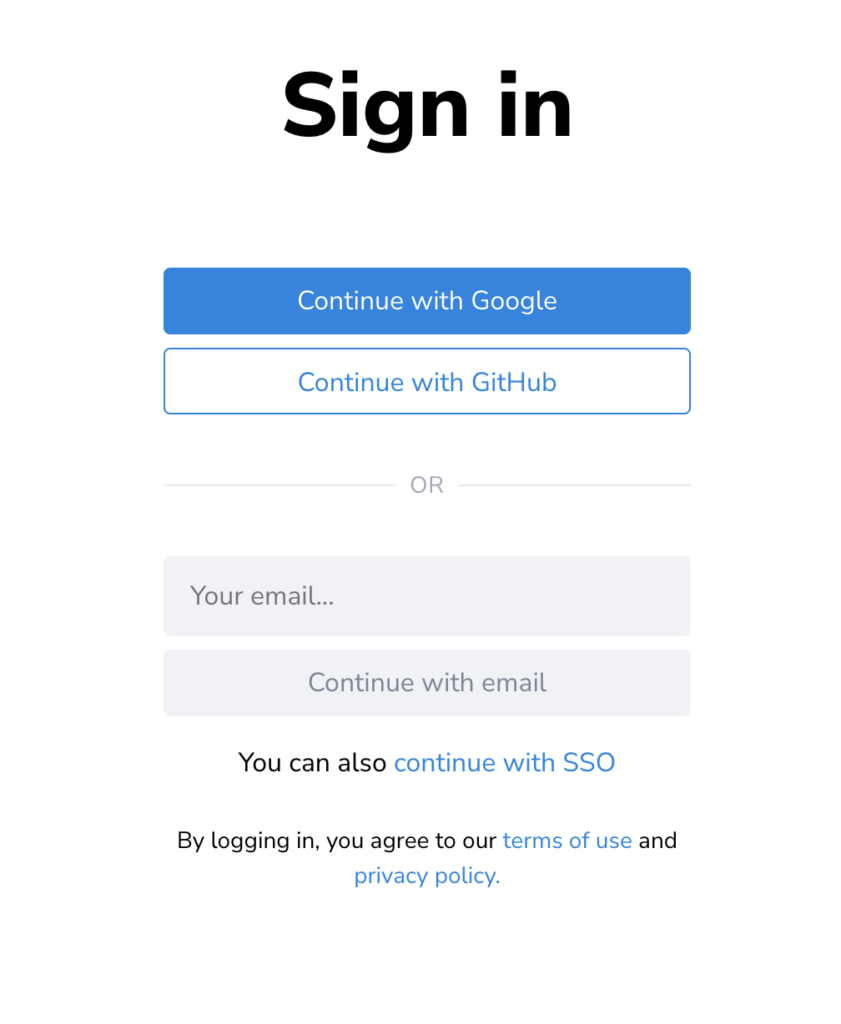
下記ページが開いたら、Googleアカウント、Githubアカウント、メールアドレスのいずれかを利用してアカウントを作成します。

2.Githubアカウント連携
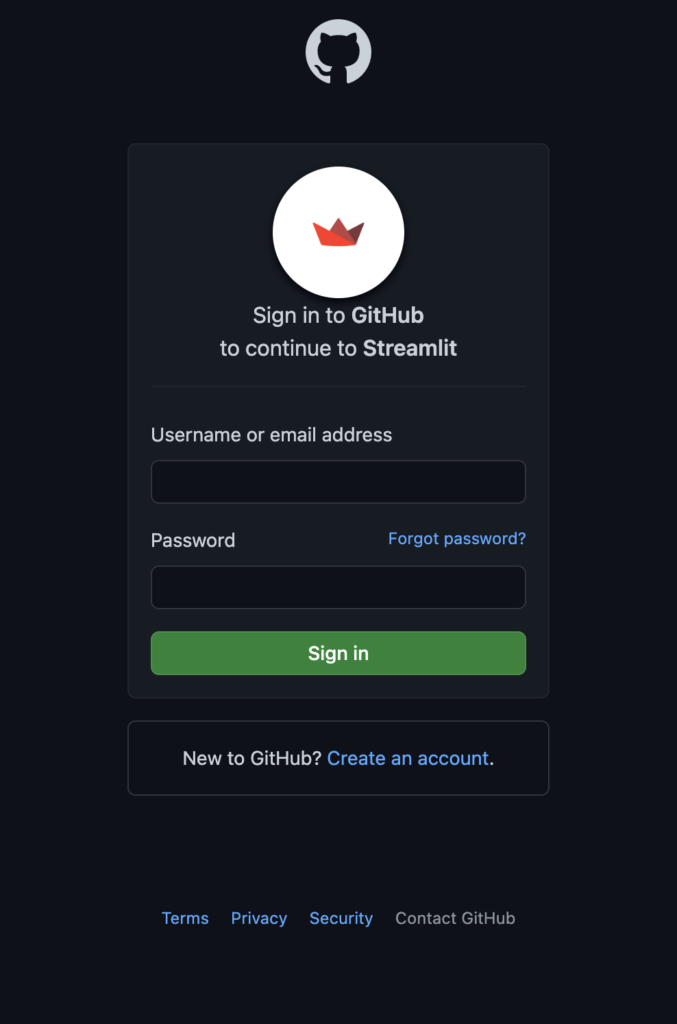
今回はGitHubアカウントを使用してアカウント作成します。お手持ちのGitHubアカウント情報の入力してサインインしてください。

3.アカウント情報を入力
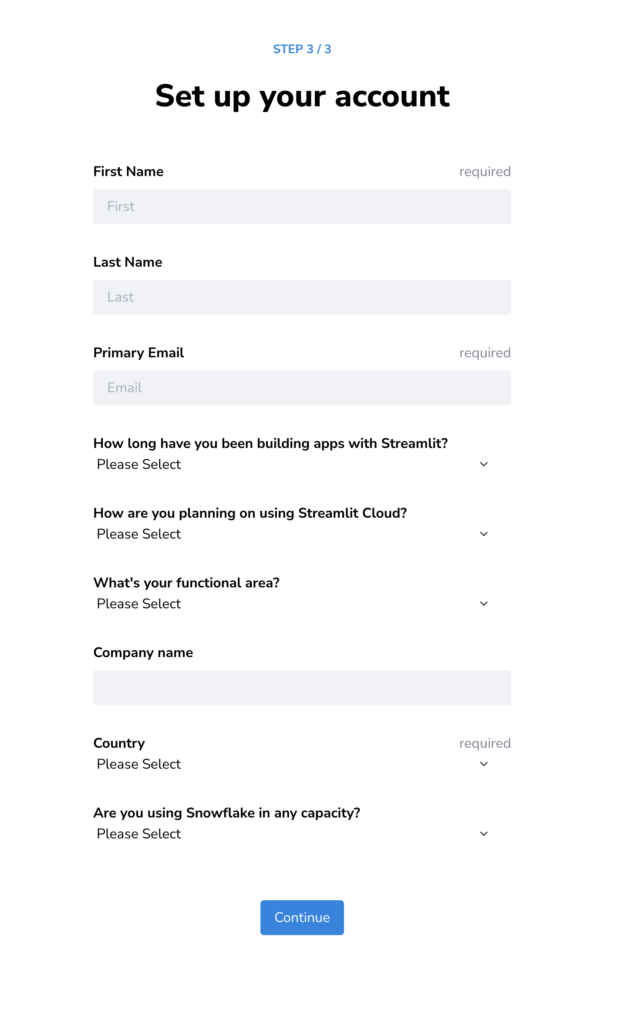
下記画面が表示されたらご自身の情報を入力し、Continueボタンをクリックしてください。

4.デプロイする
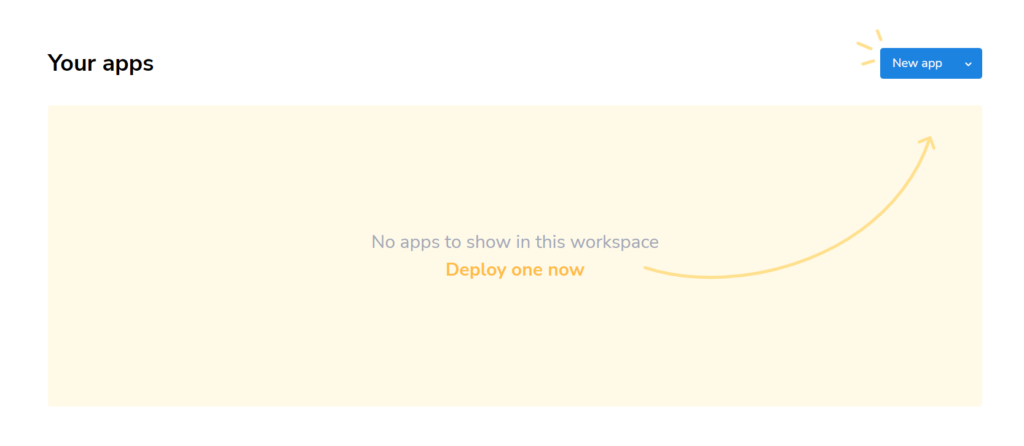
上記でContinueボタンをクリックした後に下記画面が表示されたら右上の”New app”をクリックしてください。

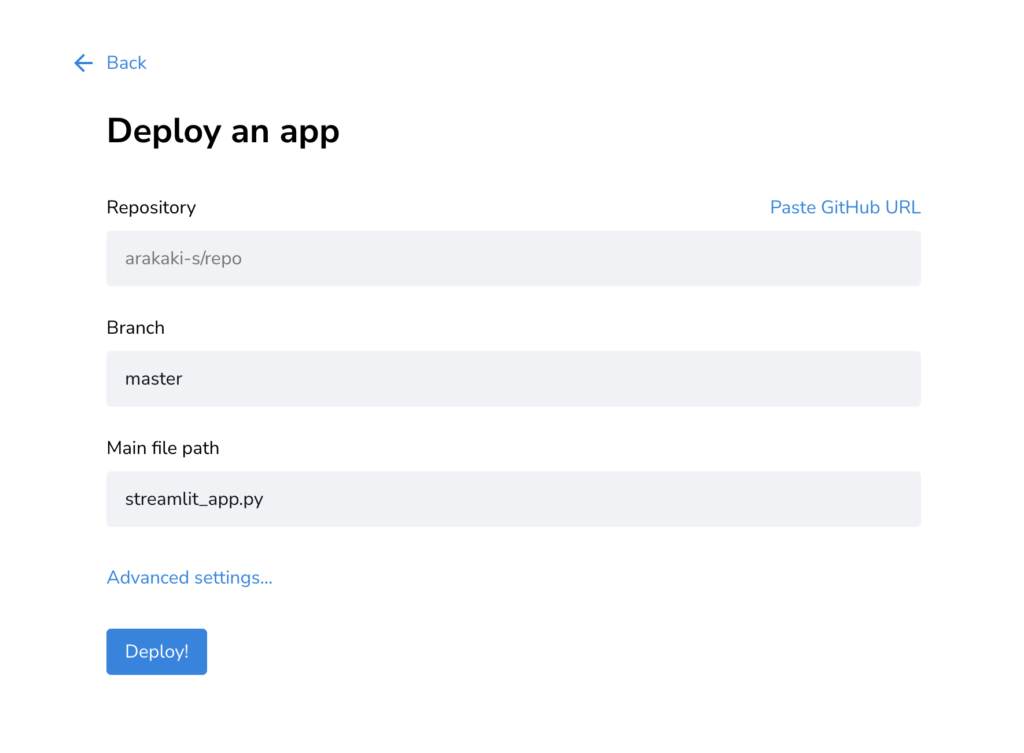
New appボタンをクリック後に下記画面が表示されると思います。
次にリポジトリ、ブランチ、実行ファイル名を入力します。
必要項目を入力しDeploy!をクリックするとデプロイされます。

おわりに
いかがでしょうか。今回はデプロイを簡単にできるという軸で記事を書かせていただいたので、実装されているソースは簡易的なものでしたが、他にもやれる機能はあるのでご自身が良いと思ったものを作成してみてはいかがでしょうか。
それでは良きPythonライフをお過ごしください!









