こんにちは、竹村です!
先月、弊社で実施したmirameet「現場で役立つ実践Vue.js!~ECサイトを作成してみる~」では触れなかった、Dockerを用いての環境構築部分について、備忘録も兼ねて書いていきたいと思います。
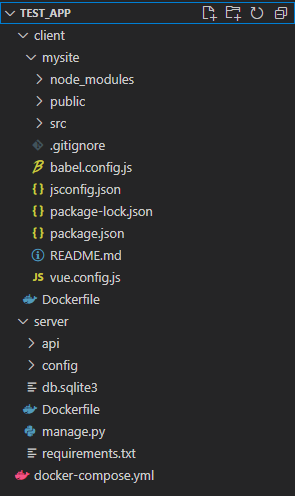
フォルダ構成
フォルダ構成は以下のように作りました。
バックエンド(server)とフロントエンド(client)でフォルダを分けています。

docker-compose.yml
Python環境とVue.js環境を別サーバーで構築するので、docker-compose.ymlを準備します。
バックエンドをserver、フロントエンドをclientとしています。
・docker-compose.yml
version: '3.8'
services:
server:
build:
context: ./server
dockerfile: Dockerfile
volumes:
- './server:/usr/src'
ports:
- "8000:8000"
tty: true
stdin_open: true
client:
build:
context: ./client
dockerfile: Dockerfile
volumes:
- './client/mysite:/usr/src'
ports:
- "8080:8080"
tty: true
stdin_open: true
depends_on:
- server
environment:
- NODE_ENV=development
client側の設定で、依存関係を「depends_on」にて明示します。
また、コンテナ起動を持続させるために「tty: true」を設定しています。
Dockerfile(server, client)
server用、client用のDockerfileをそれぞれ準備します。
それぞれのWORKDIRには、docker-compose.ymlのvolumesで設定した「/usr/src」を指定しています。
・Dockerfile(server用)
# pull official base image
FROM python:3.9-slim-buster
WORKDIR /usr/src
# set working directory
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# install system dependencies
RUN apt-get update \
&& apt-get clean
# install dependencies
RUN pip install --upgrade pip
COPY ./requirements.txt .
RUN pip install -r requirements.txt
# add app
COPY . .
・Dockerfile(client用)
# pull official base image
FROM node:16-alpine
WORKDIR /usr/src
ENV HOST 0.0.0.0
EXPOSE 8080
requirements.txt
Python環境構築時、pipインストールさせるパッケージをrequirements.txtに記載します。
・requirements.txt
asgiref==3.5.0
Django==3.2.12
djangorestframework==3.13.1
django-cors-headers==3.11.0
django-filter==2.4.0
pytz==2021.3
sqlparse==0.4.2コンテナ起動
必要なファイルを用意したら、以下コマンドでビルドし、コンテナを起動します。
docker-compose up -d --buildバックエンド:Djangoアプリケーションを作成する
コンテナが起動したら、Djangoアプリケーションを作成する為にserverコンテナに入ります。
docker-compose exec server bashコンテナに入ったら、以下順番でコマンドを打ちこみます。
マイグレーションまで一気に実施します。
django-admin startproject config .
python manage.py startapp api
python manage.py make migrations
python manage.py migrateマイグレーションが終わったら、サーバーを起動します。
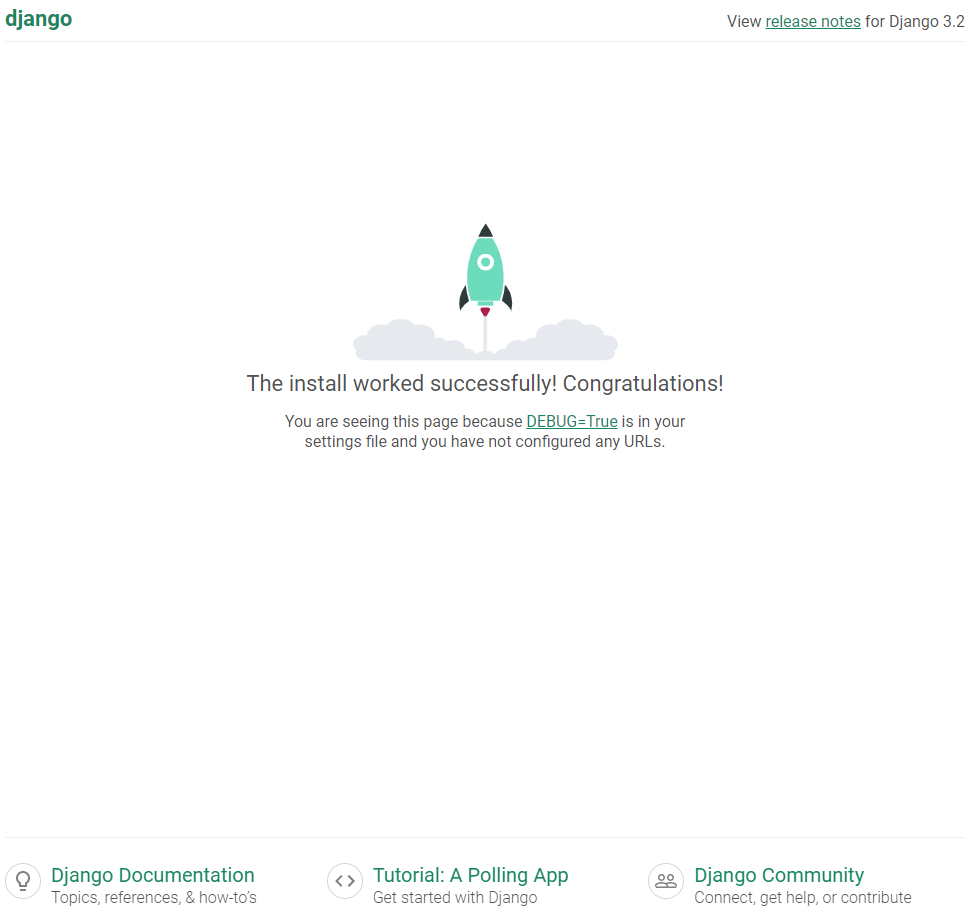
python manage.py runserver 0.0.0.0:8000http://localhost:8000/にアクセスし、Djangoのスタート画面が表示されていればOKです。

フロントエンド:Vue.jsでアプリケーションを作成する
serverコンテナに入ったままなのでexitコマンドで抜けるか、新たなターミナルを立ち上げてください。
以下コマンドでclientコンテナに入ります。
docker-compose exec client sh続いて、Vue CLIをインストールします。
npm install -g @vue/cliVueアプリケーションを作成します。
ホスト側におけるmysite直下に作成したいため、カレントディレクトリで指定します。
vue create .コマンド実行後、カレントディレクトリに作成するかどうか聞かれるので、「y」を選択します。
インストールするVueのバージョンは、特に理由が無ければ3系を選択して大丈夫です。
私は、現在の現場で2系を使用していることもあり、2系でインストールしました。
Vueアプリケーションが作成されたら、サーバーを起動してみましょう。
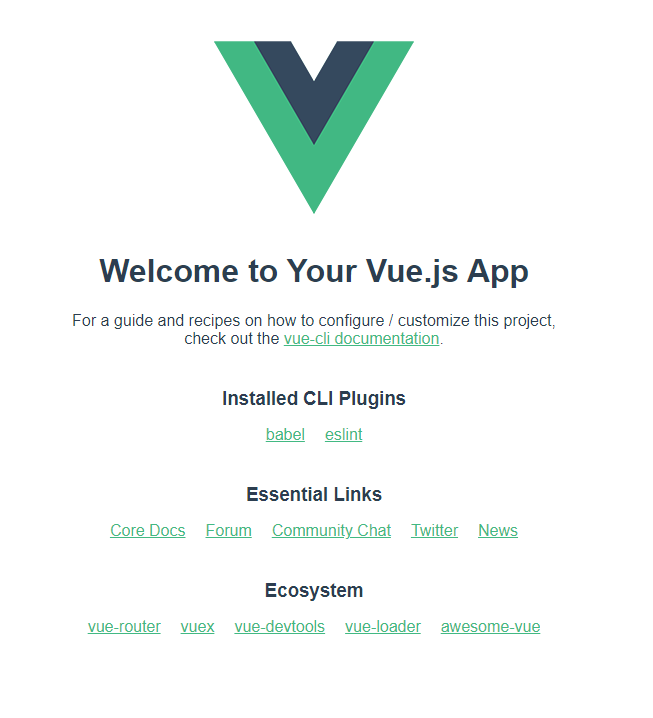
npm run servehttp://localhost:8080/にアクセスし、起動されているか確認します。

終わりに
これで、バックエンド、フロントエンドのサーバーが立ち上がりました!
ここまで環境を構築した後は、docker-compose.ymlにサーバー起動のcommandを設定しておけば、
コンテナ起動時に立ち上がるので楽です。(フロントサーバーは起動に少し時間がかかります)
今回はサーバー起動編ということで、次回はCORS認証やDjangoのsetting.pyの設定等について書ければと思います。
ではまた次回のテックブログでお会いしましょう!